Serta [Web AR Application]
Scan code with phone to experience Serta Web AR
Serta is the largest mattress brand in the USA, offering many types of mattresses at different retailers. They asked NEXT/NOW to create a Web AR application to be used across Sam’s Clubs around the nation. Shoppers would arrive at the mattress section and scan the above QR code to explore more. This would bring them to the Web AR page, where they can virtually place the mattress in the camera view in front of them (think Pokemon GO). From here they can read reviews, explore other products, make purchases online and much more. There are currently over 50K views on the app (as of October 2021). Working closely with developers, I designed the UI for the app to be clean and easy to navigate.
Credits
UI Designer: Sam Wu
Developers: Andrew Bihner, Andrew Karos
Client: Serta
Company: Next/Now
Creative Director: David Najarian
Producers: Bryan Reid, Myles Arwine
Vertical Orientation
Userflow
Userflow architected by Andrew Bihner and Andrew Karos
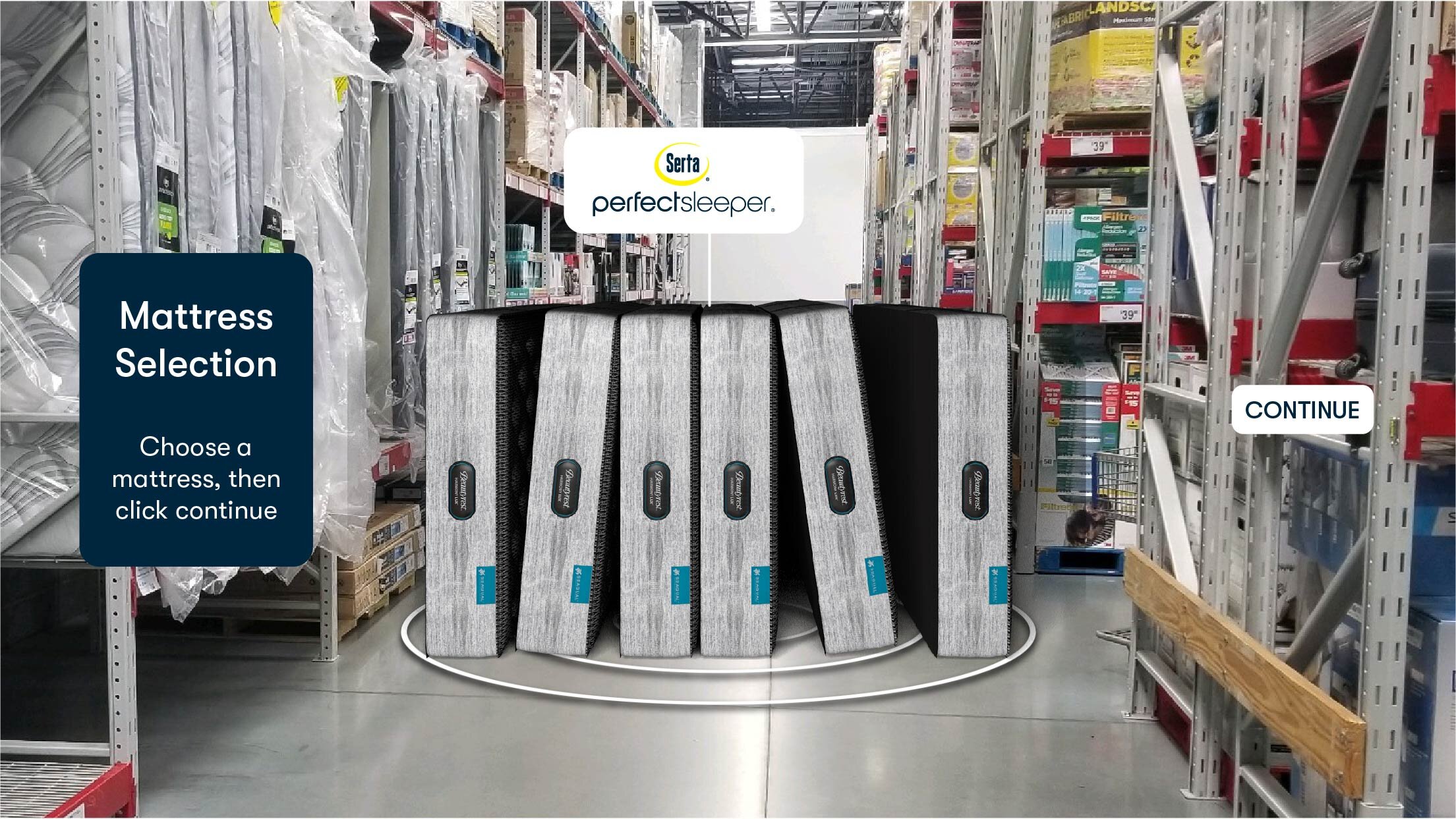
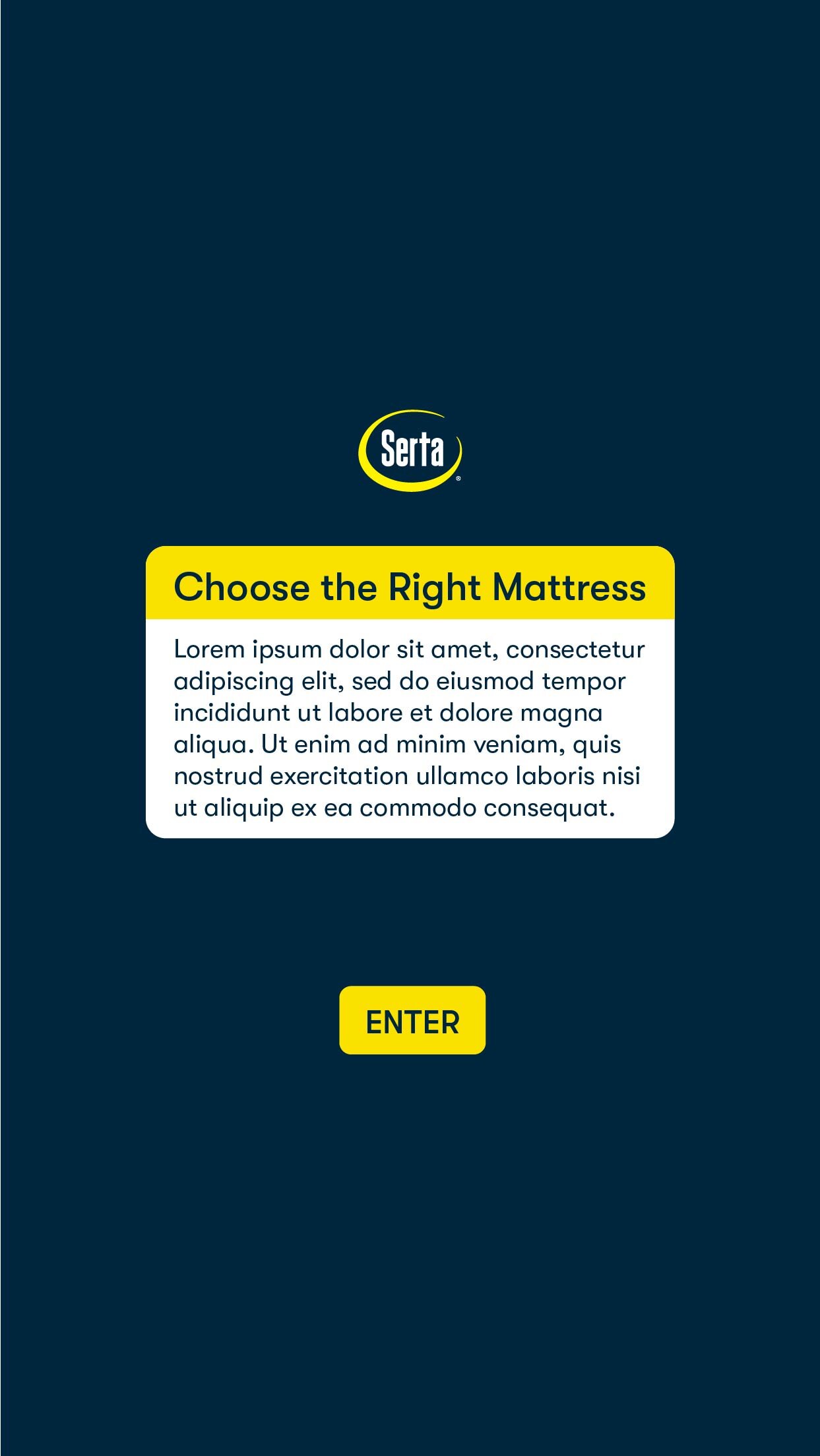
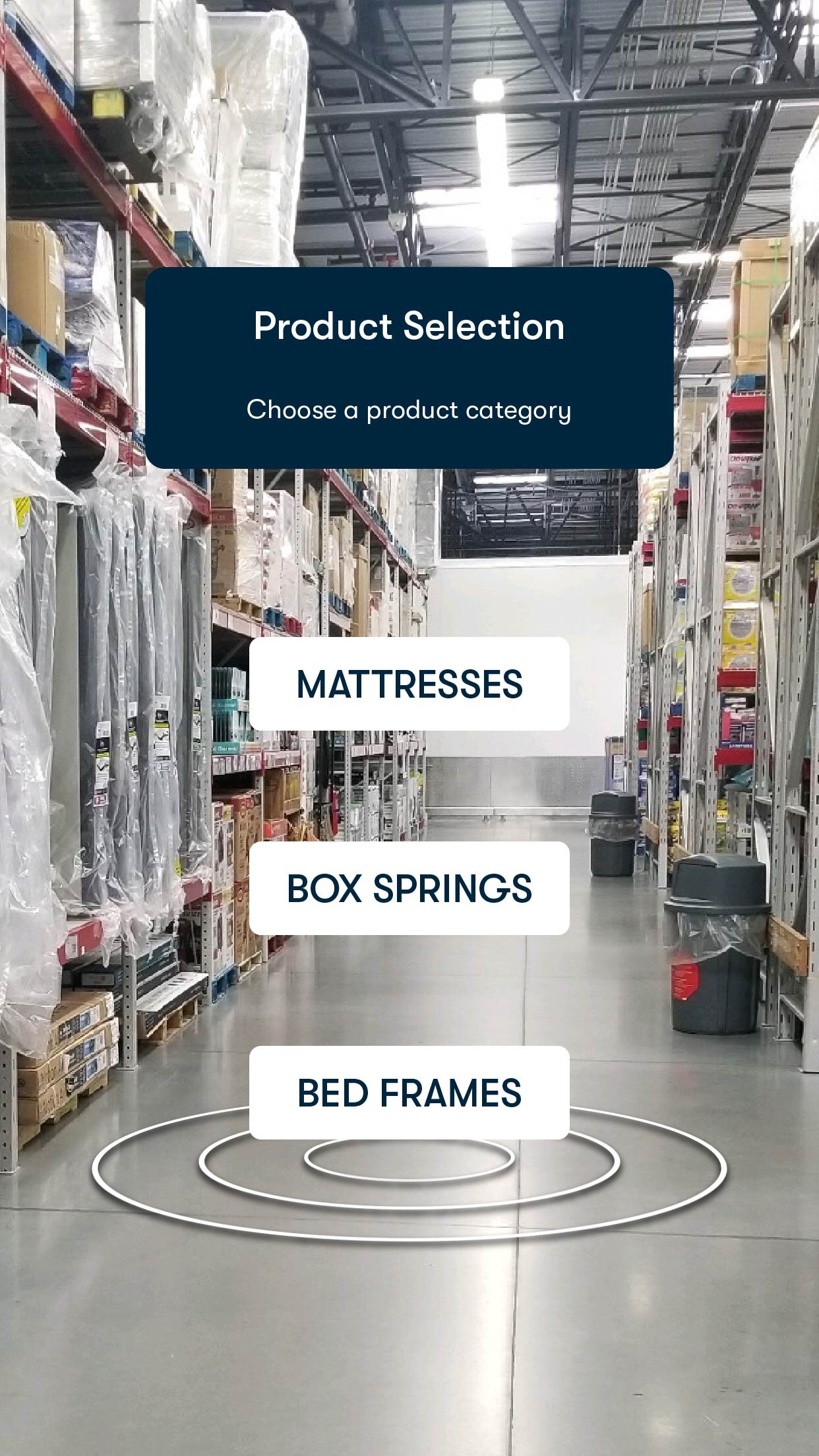
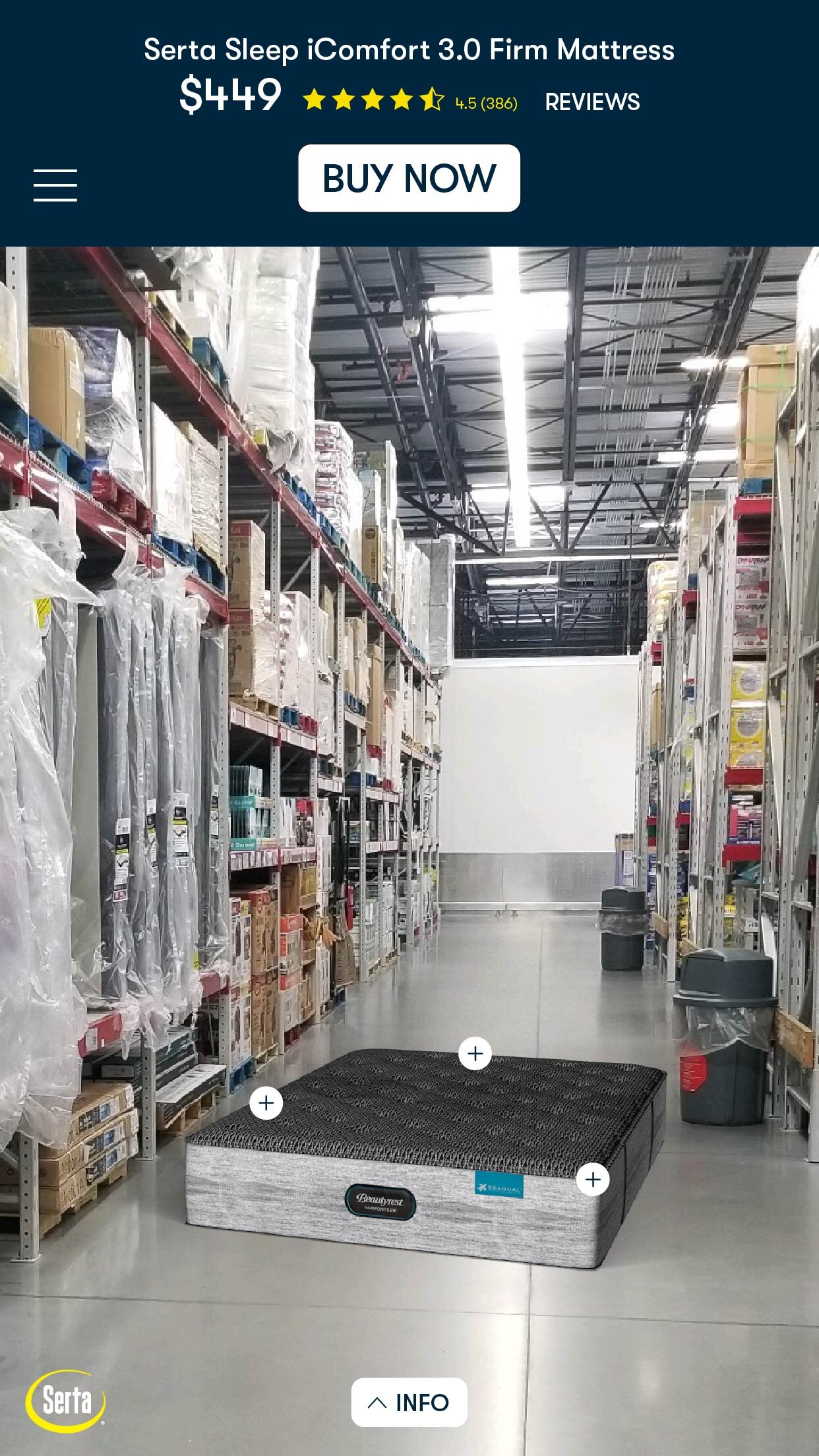
Styleframes - Intro (Idle State, Category Select State, Selection State, Browse State)
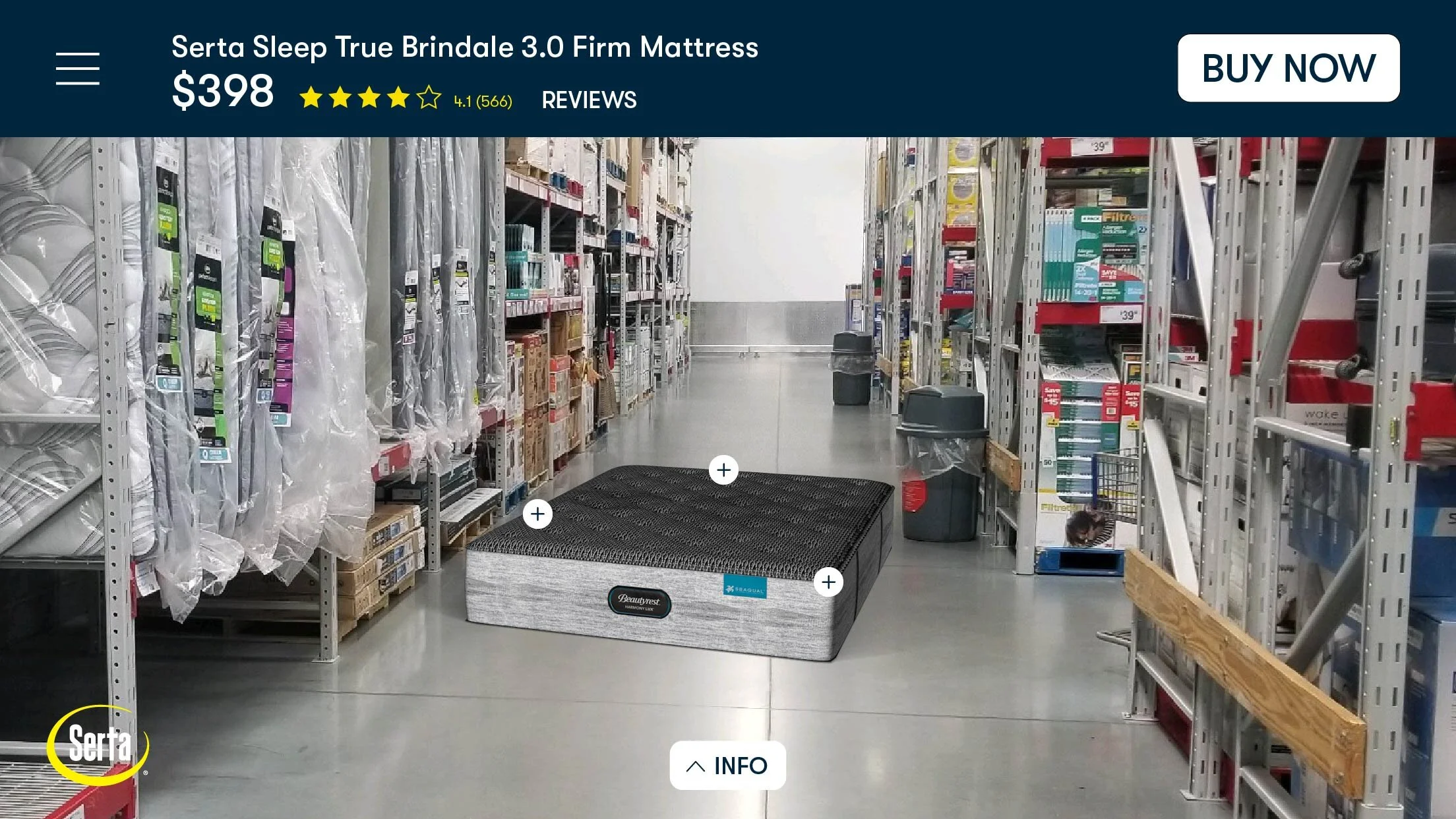
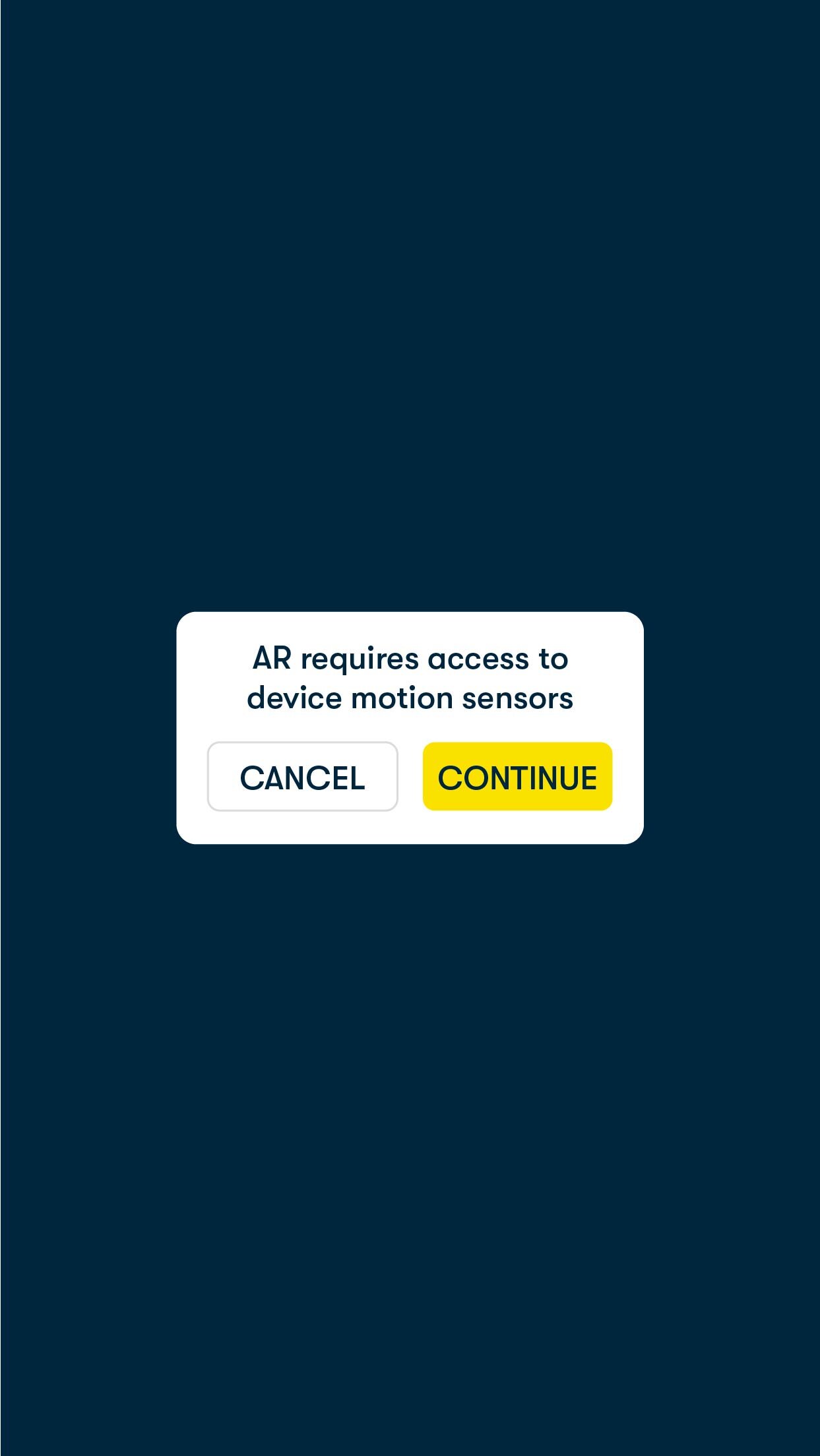
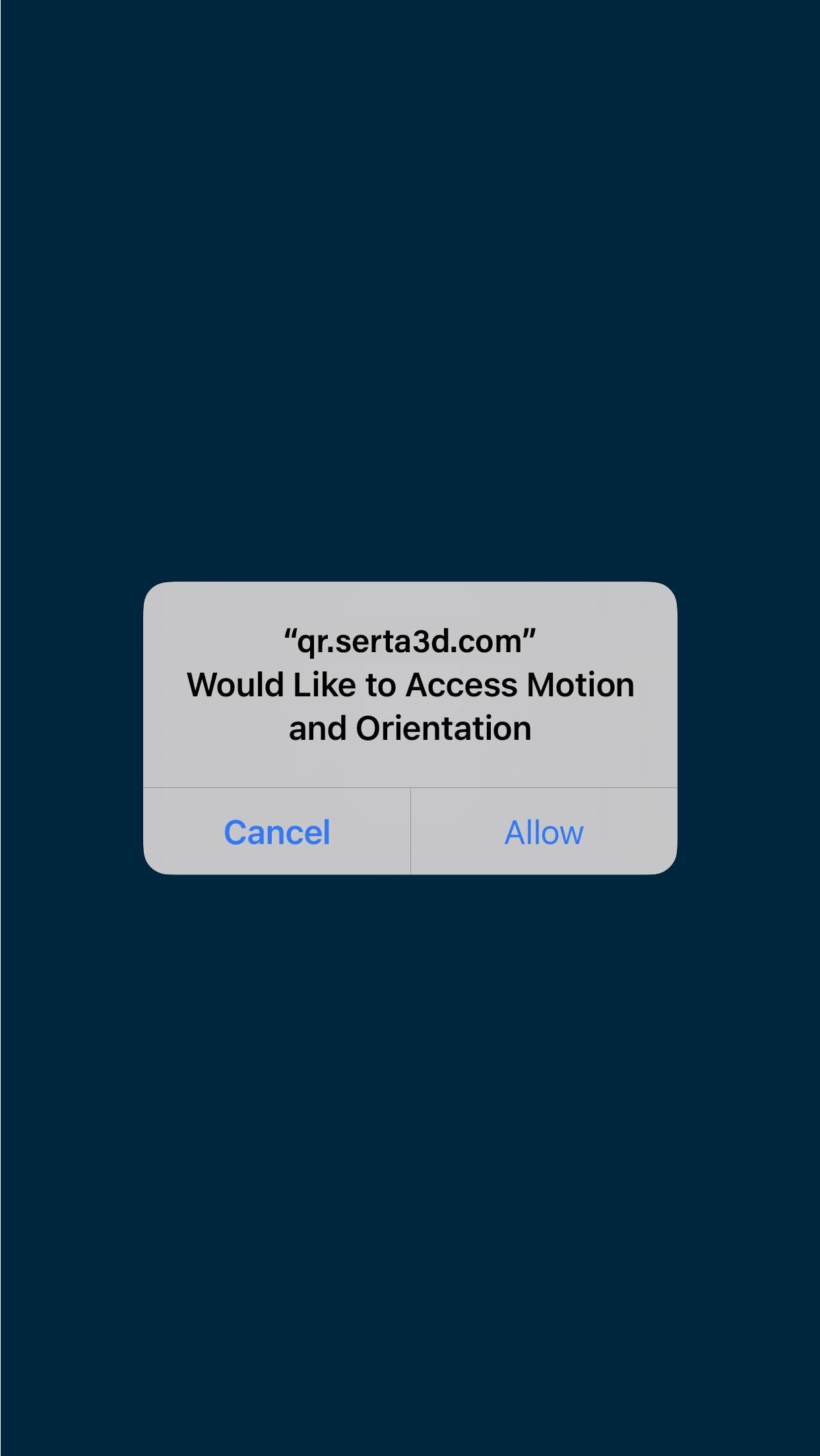
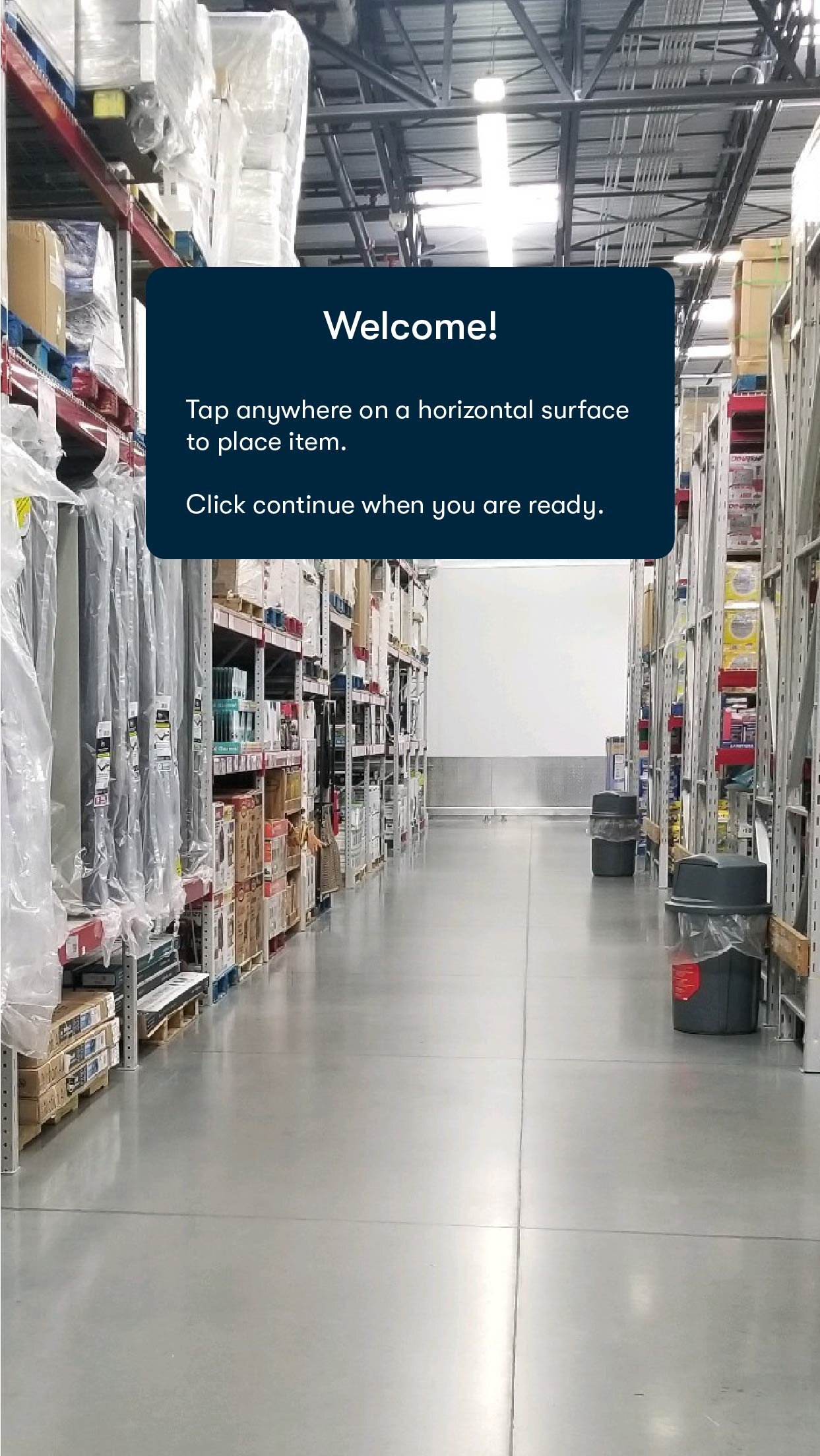
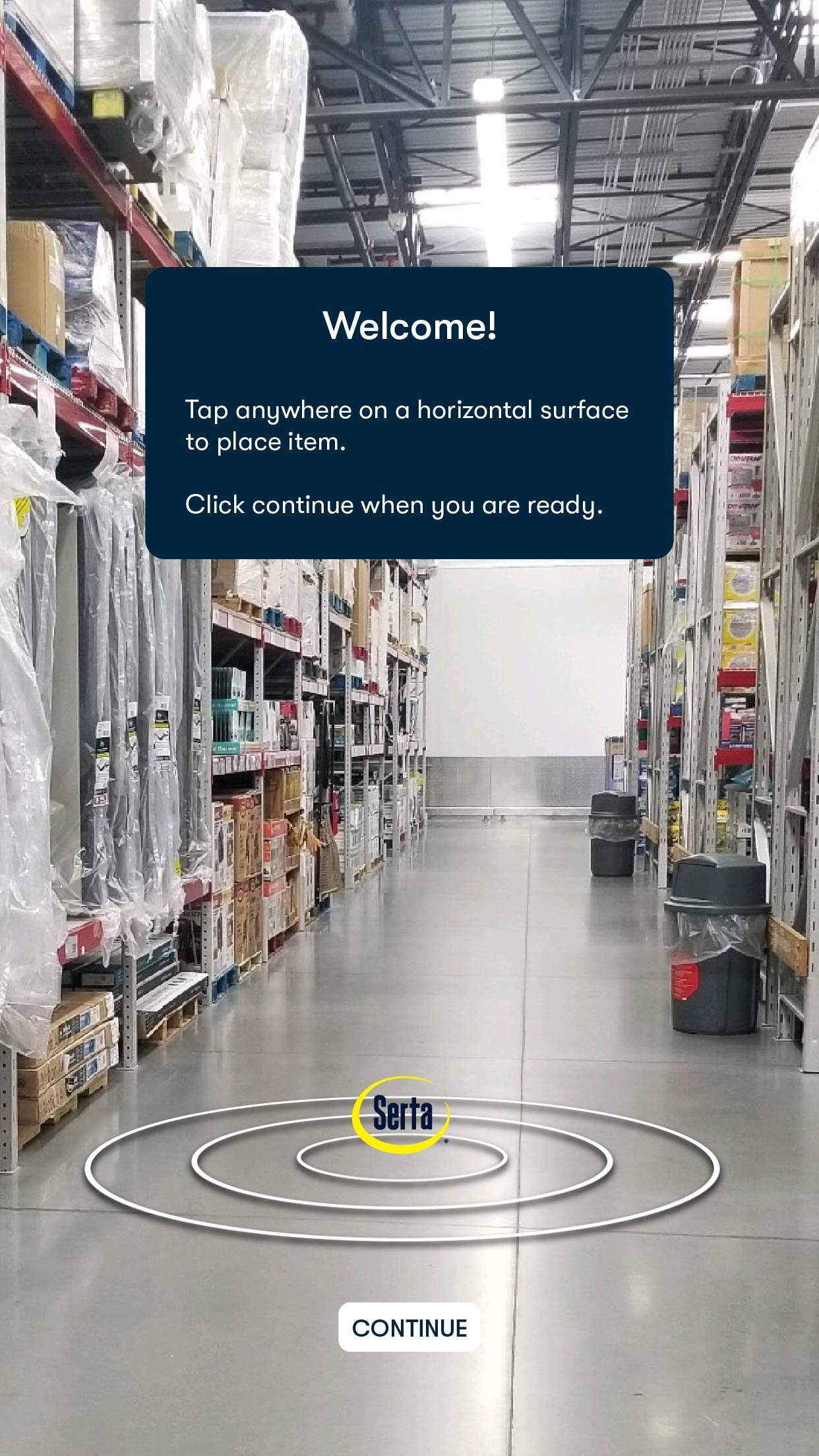
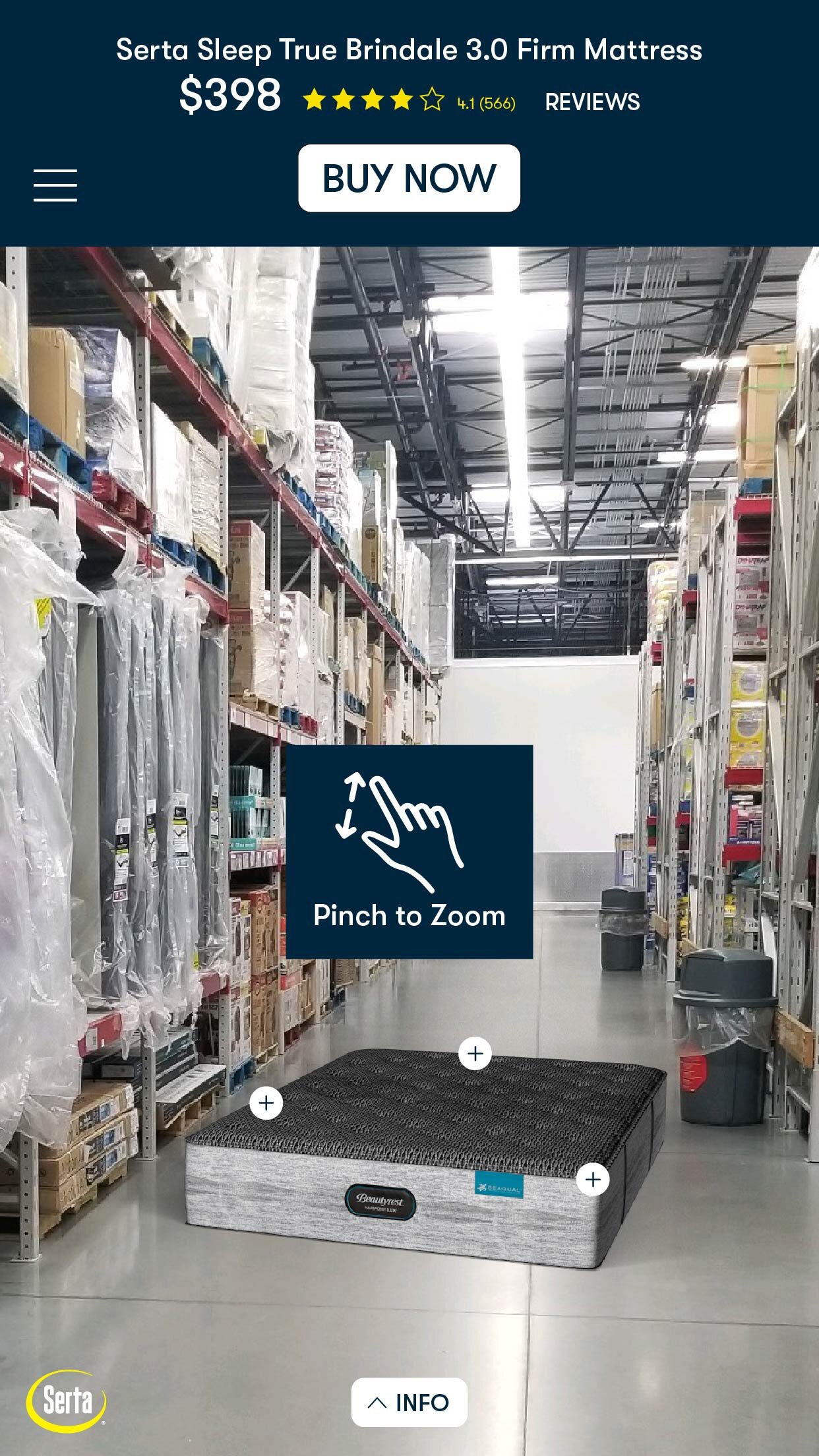
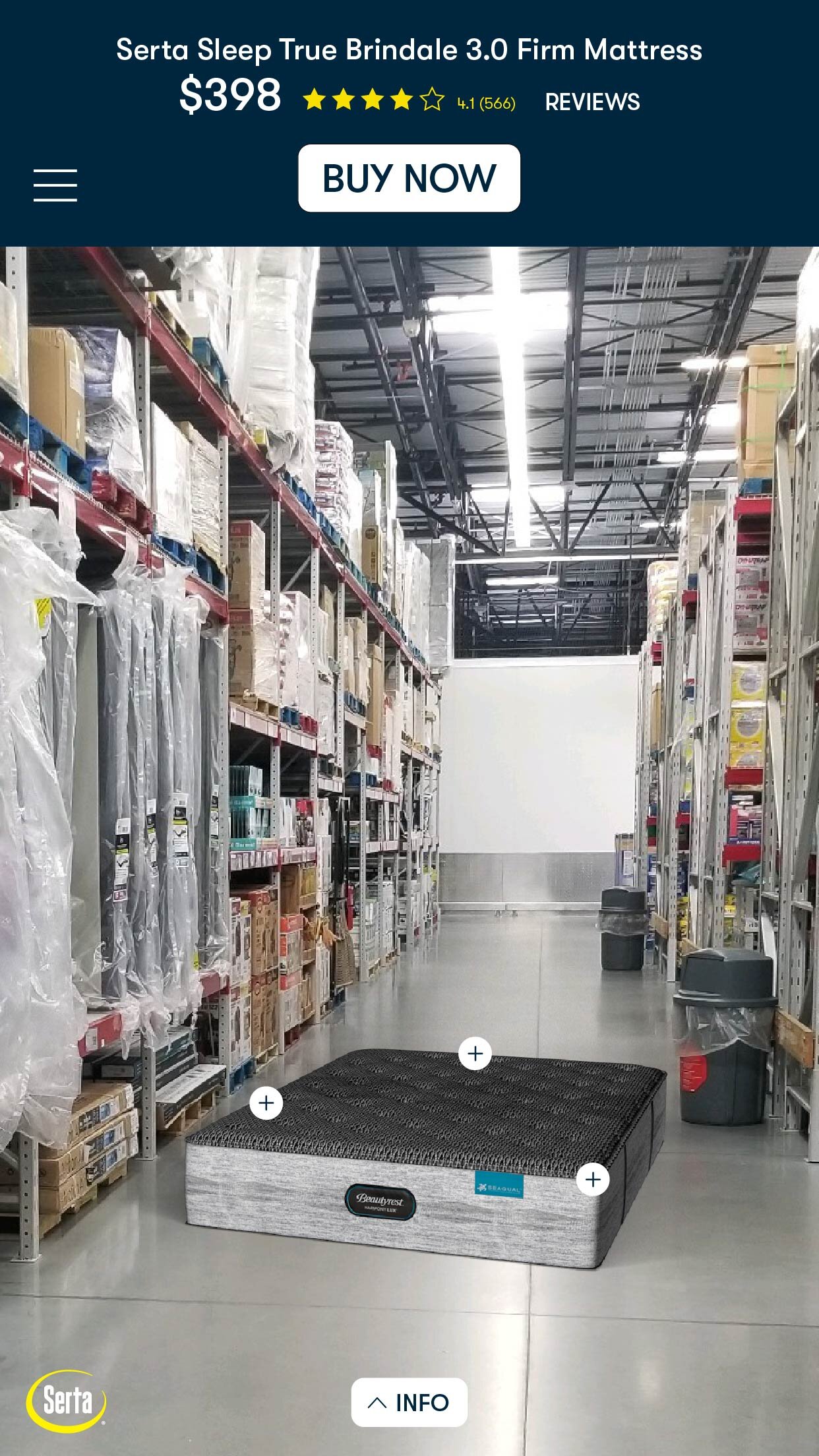
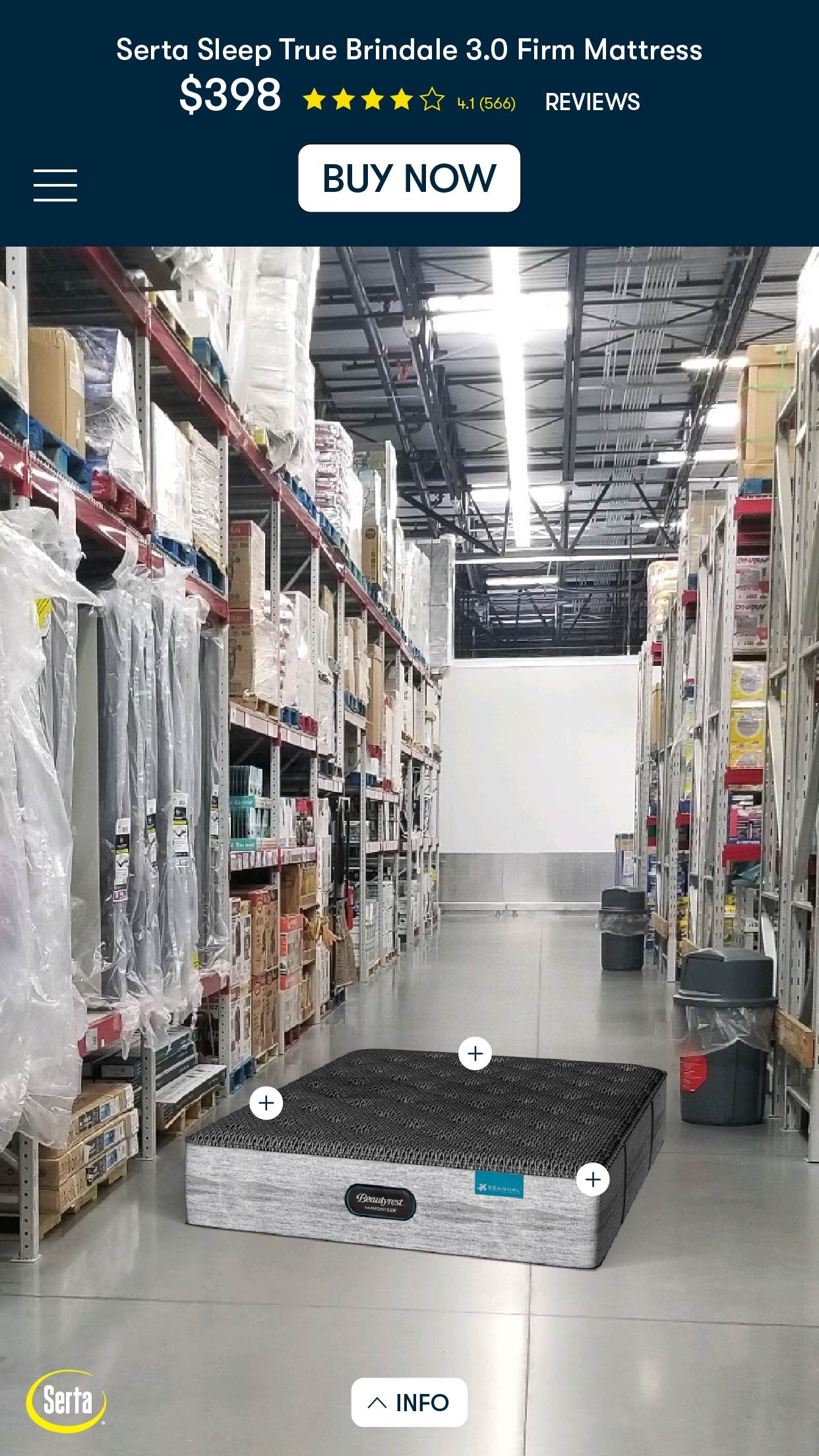
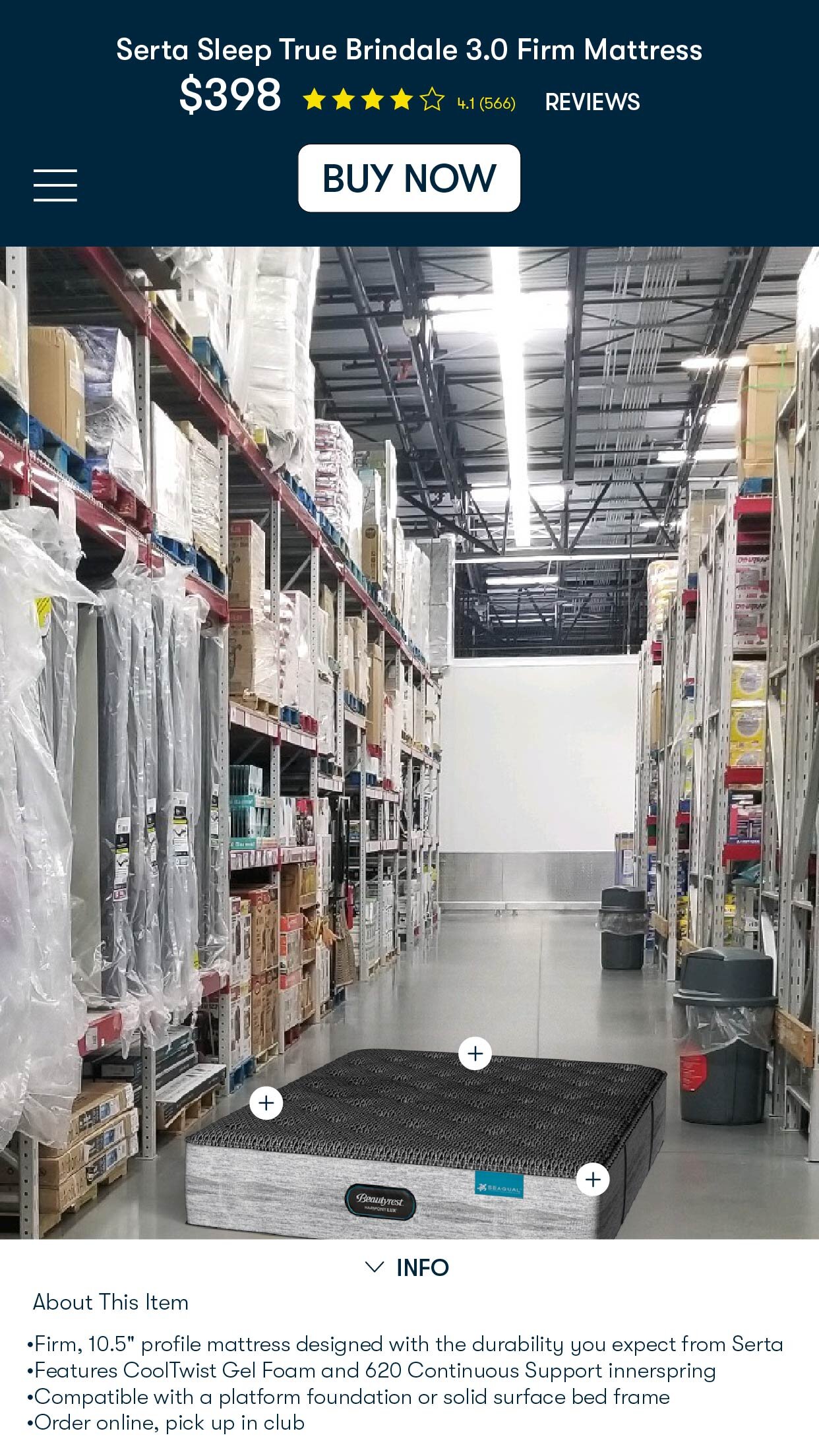
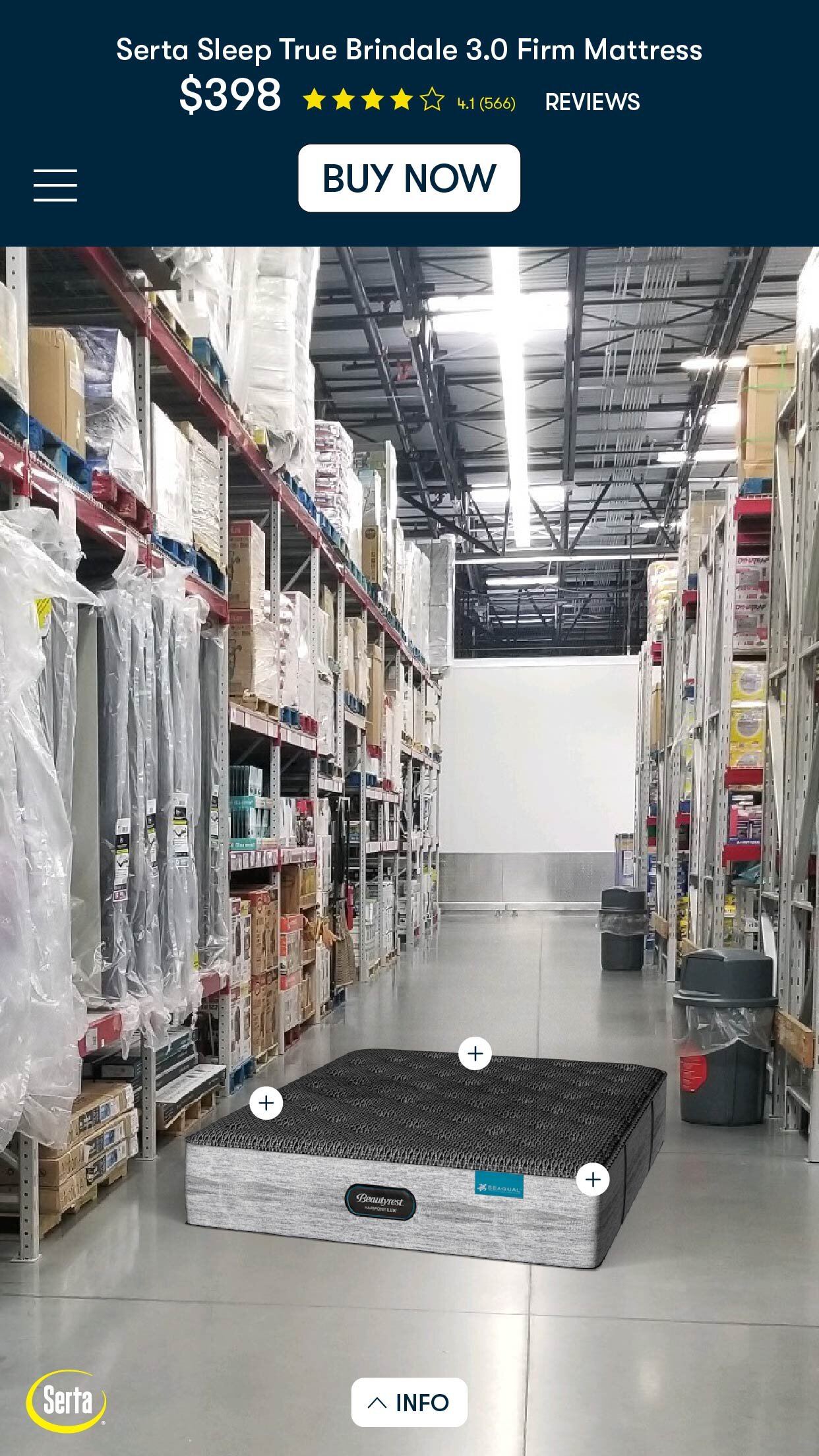
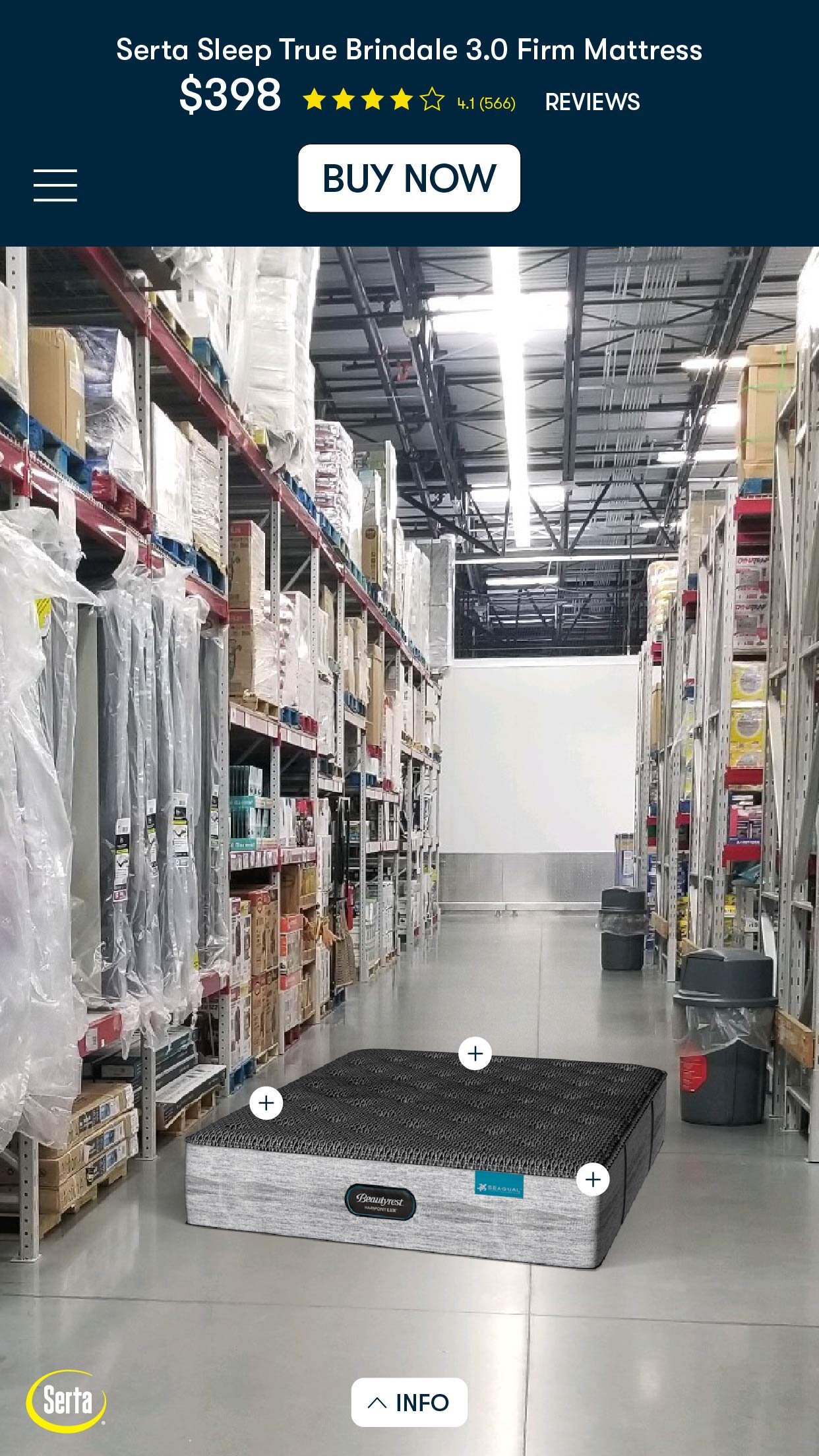
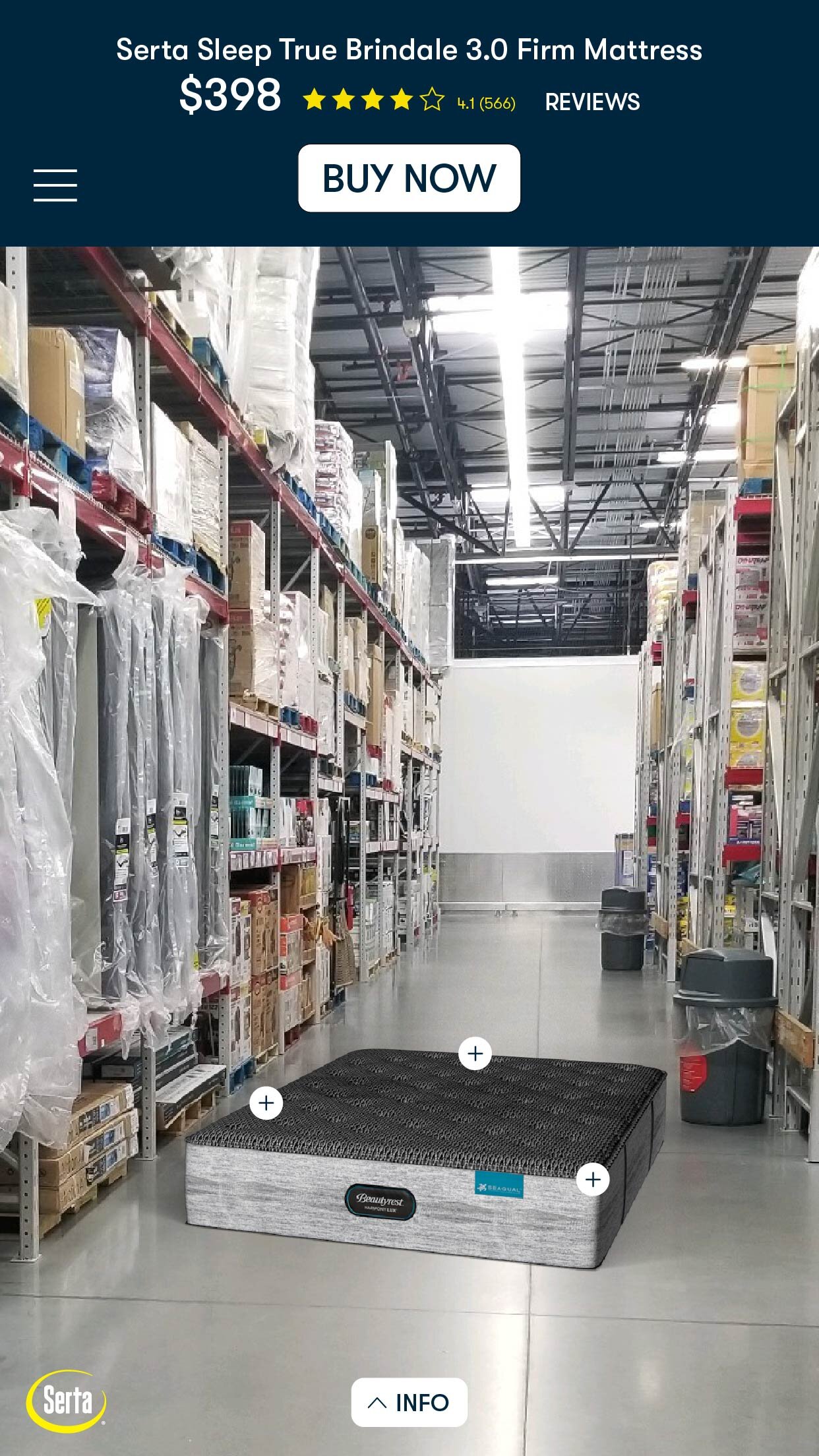
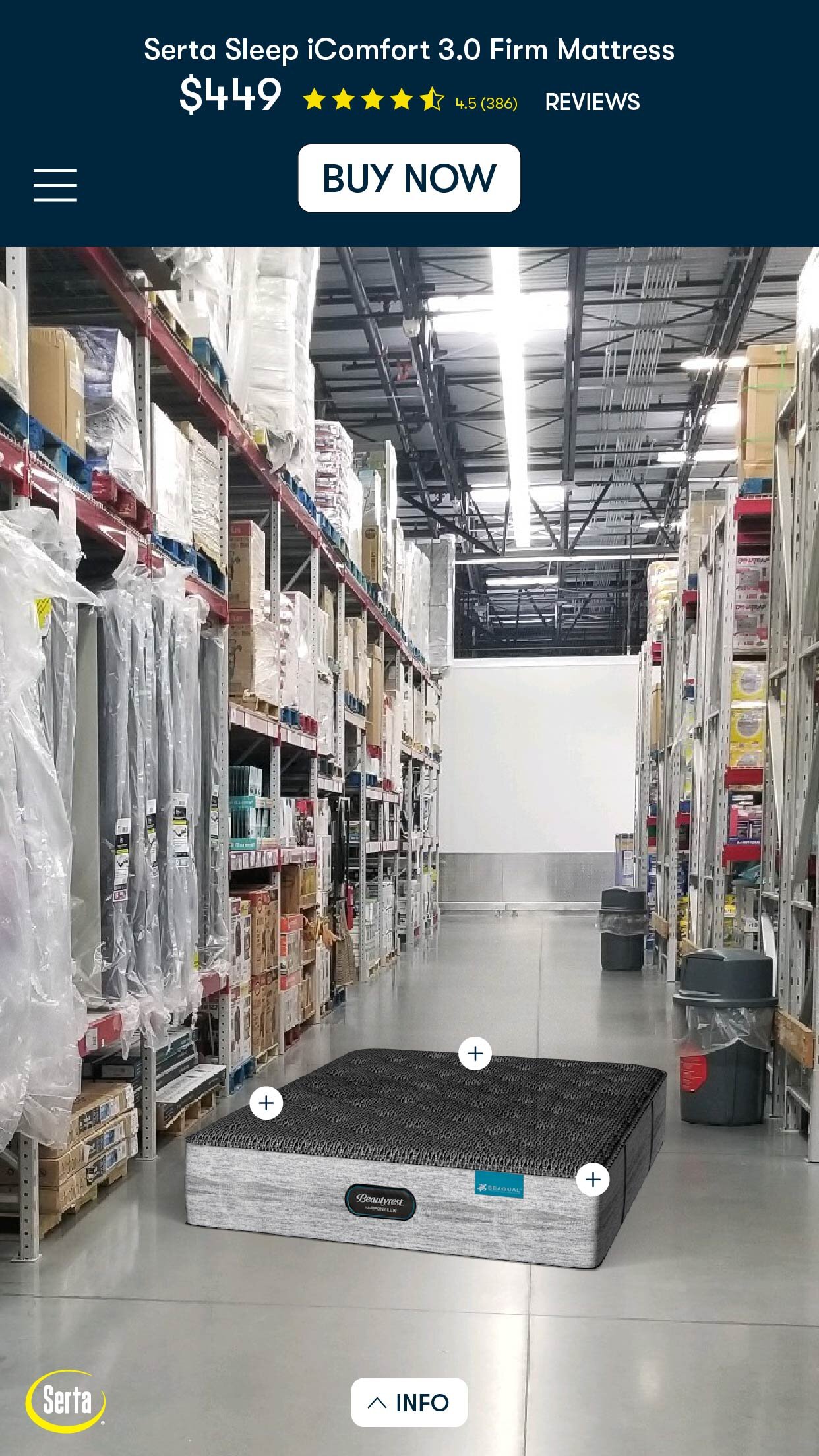
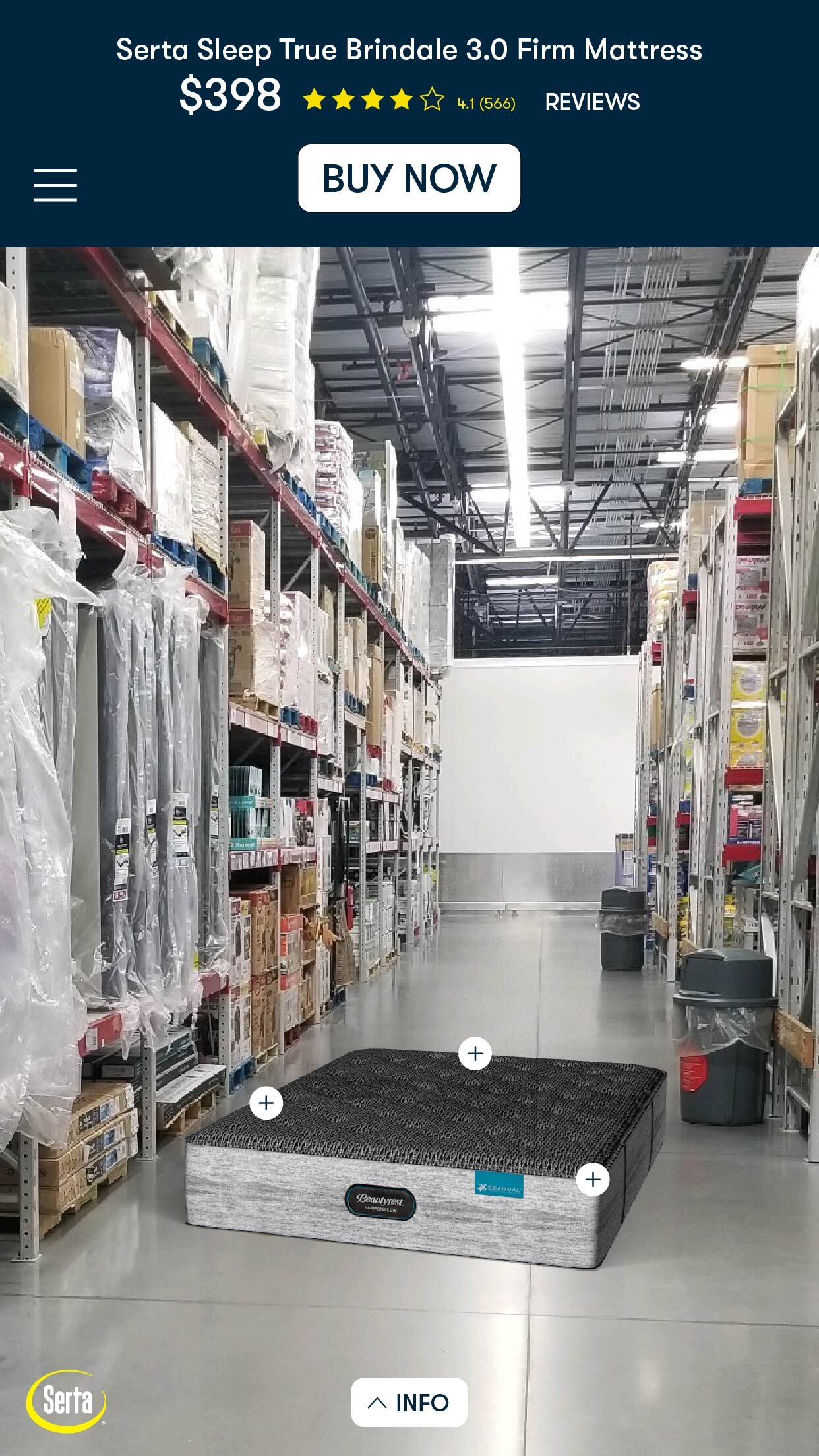
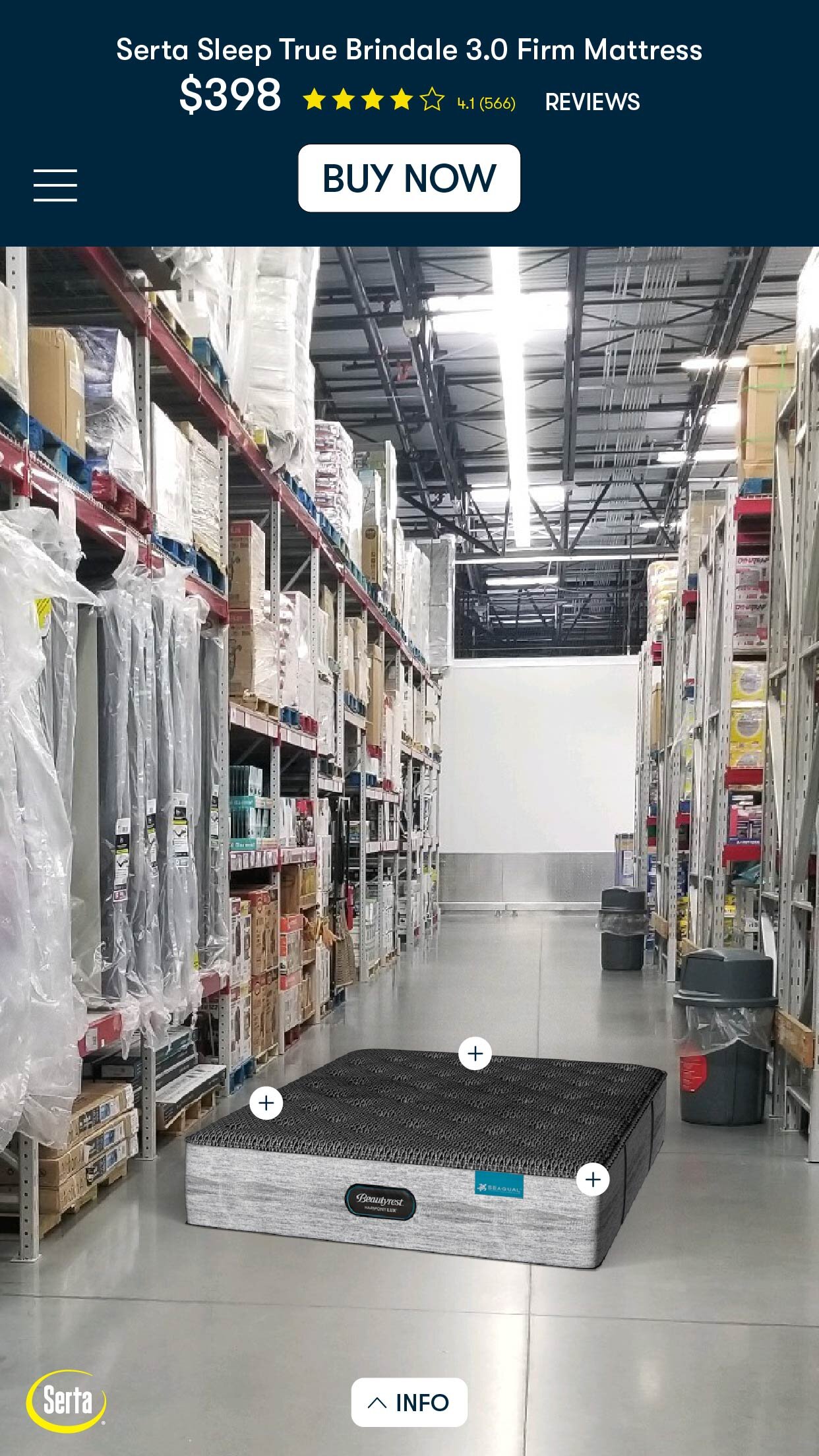
The user scans the QR code in store which will then send them to the Next/Now created microsite. The icon will get soft anchored to the horizontal surface the screen is pointed at, in which a mattress or bed frame of the user’s choosing will appear. This will lead to the main screen or browse state, where UX will appear with buttons and brand info. Users can rotate and scale at all times with two finger gestures.












Styleframes - Info State
From browse state, users can click on the “INFO” button to read a brief description about the product in question.


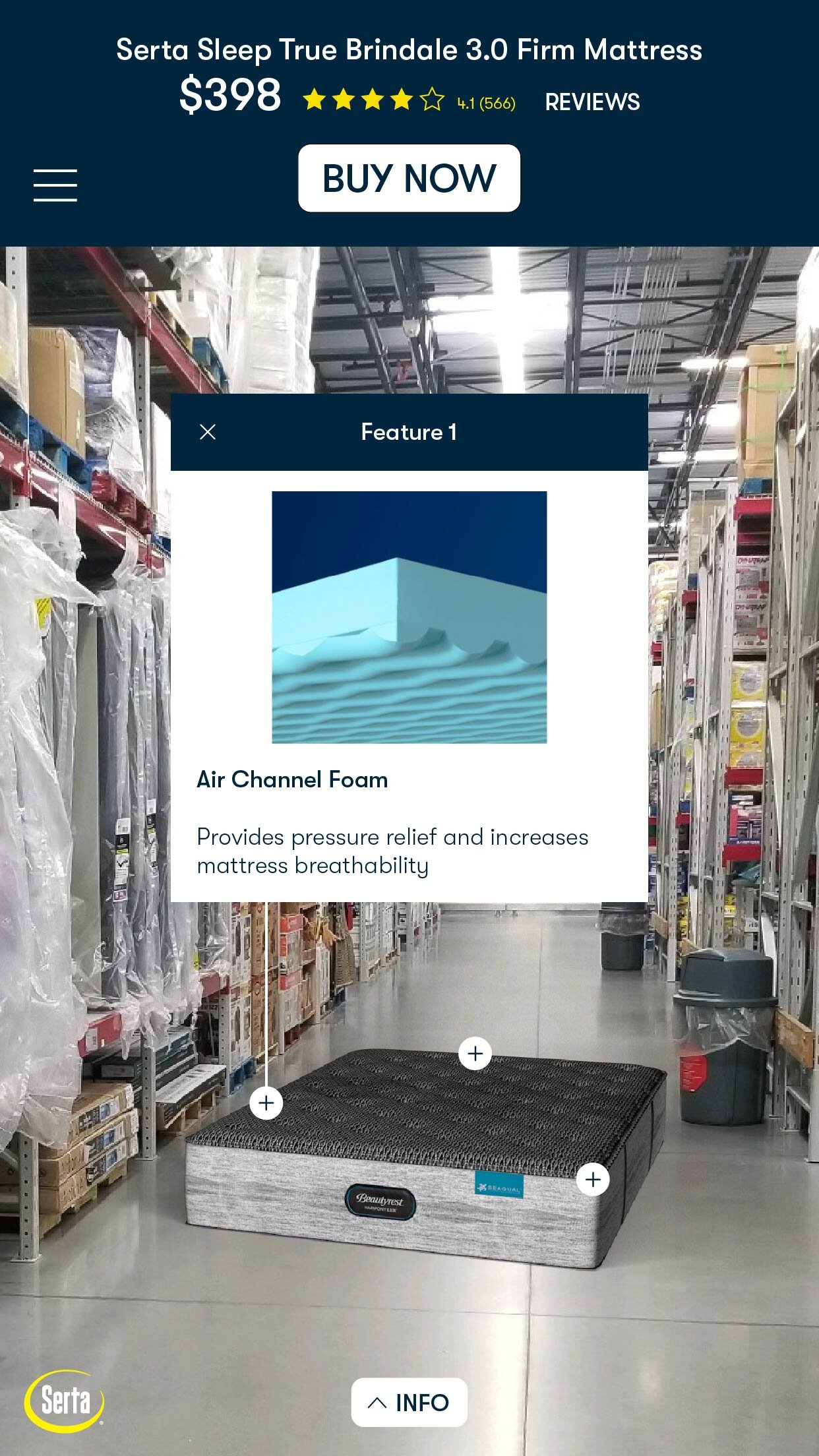
Styleframes - Features State
From browse state, users can click on the plus buttons to read about the product’s key features.


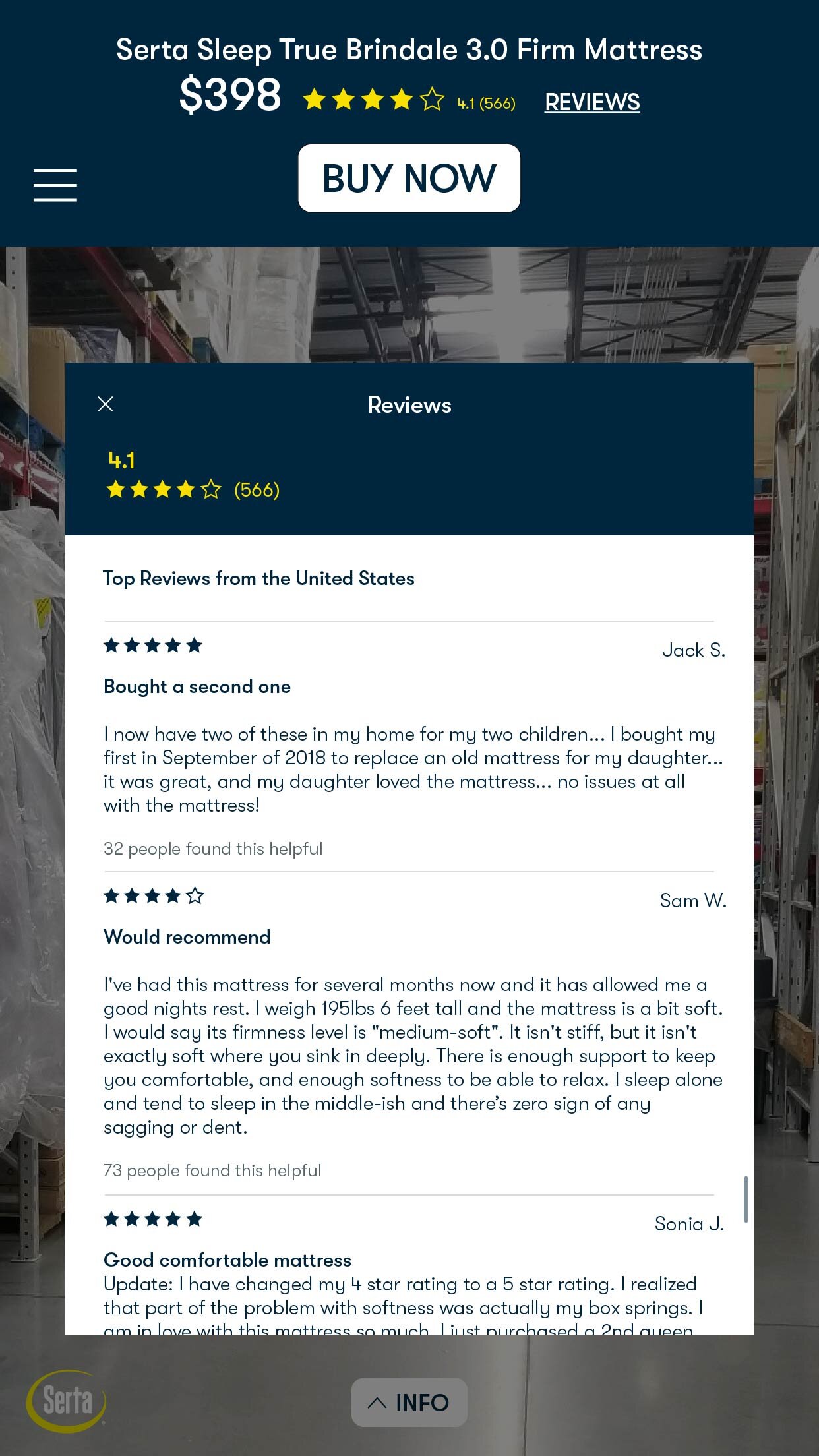
Styleframes - Reviews State
From browse state, users can click on the “REVIEWS” button to read the product reviews.


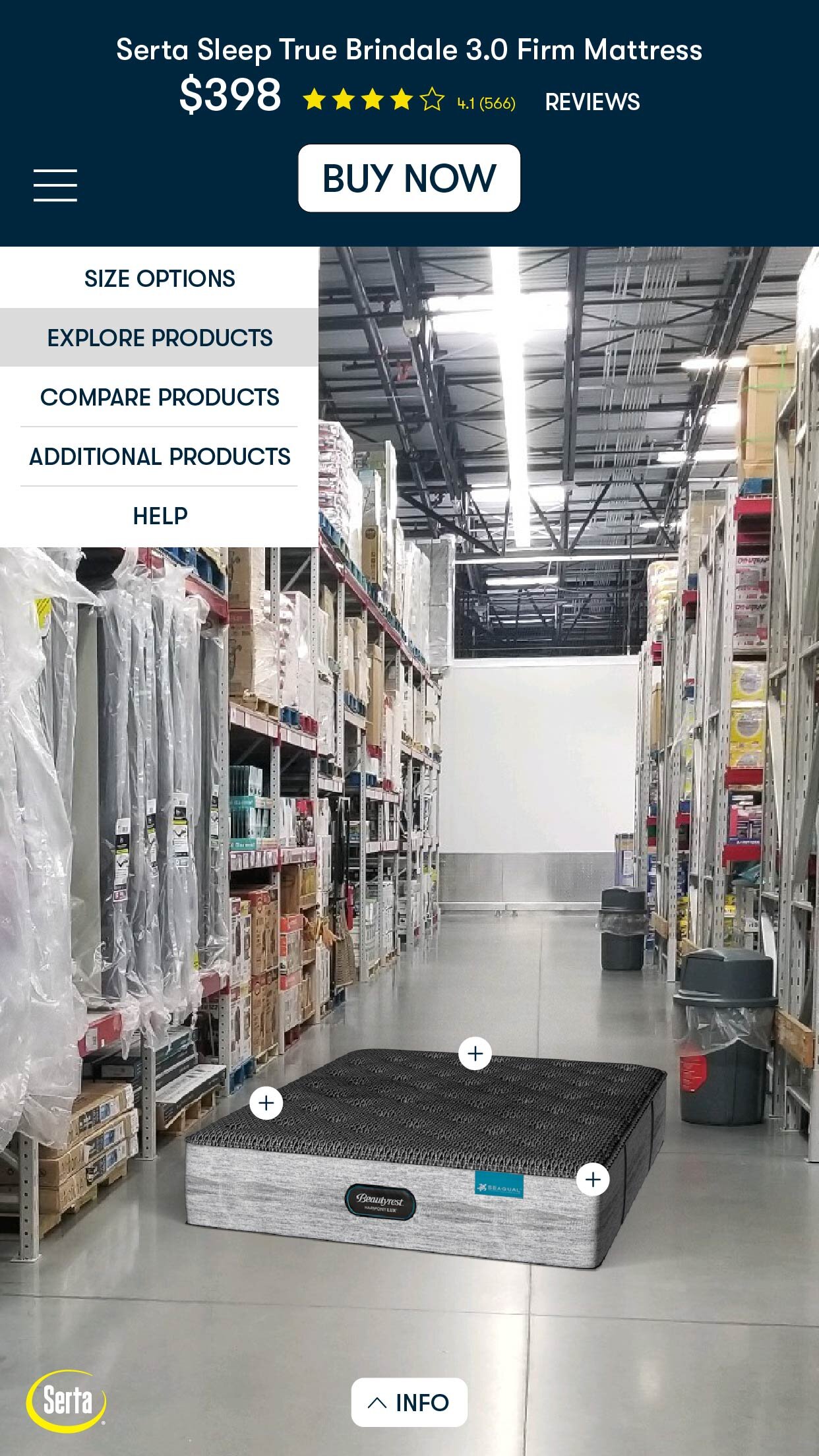
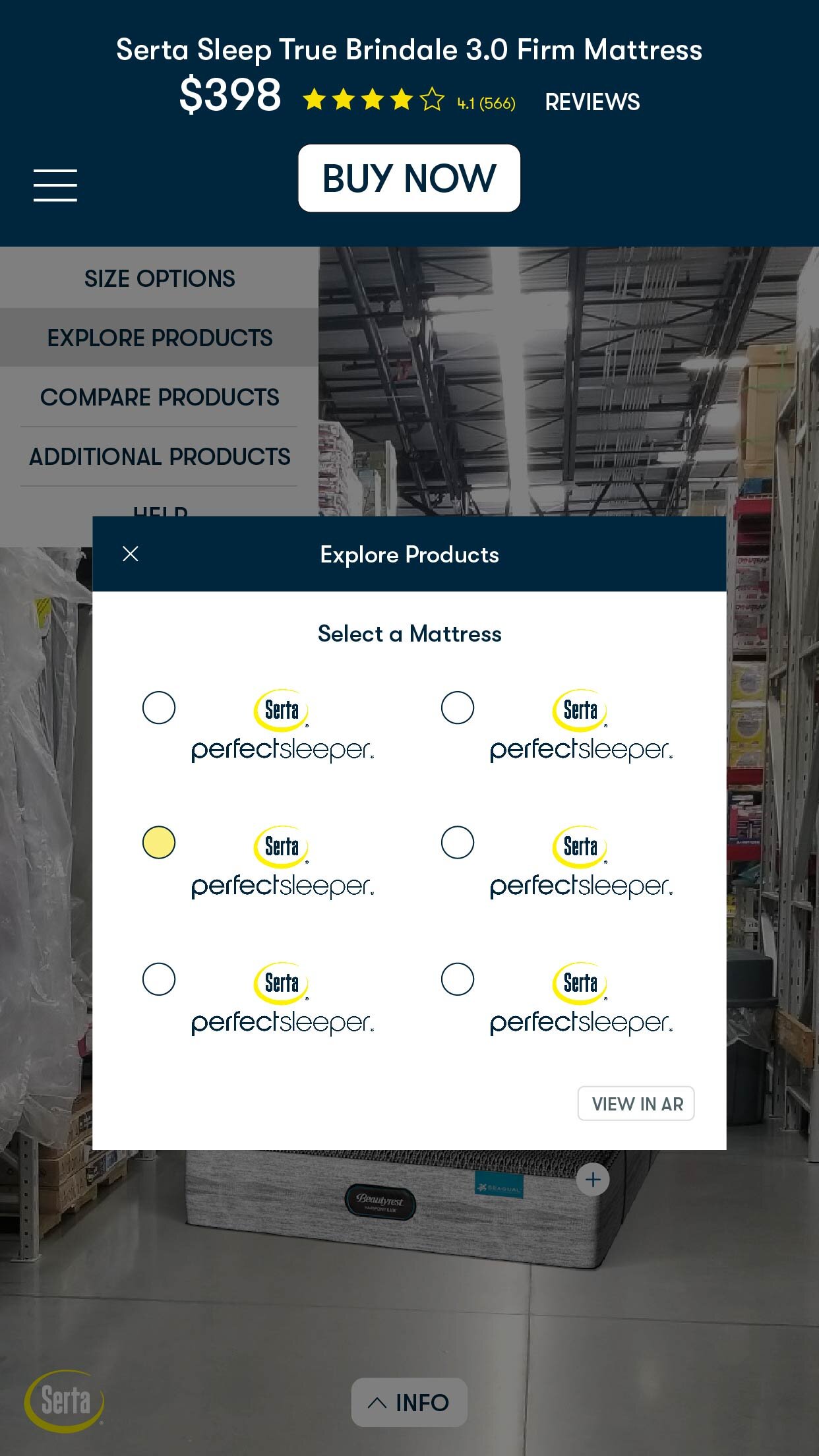
Styleframes - Explore Other State
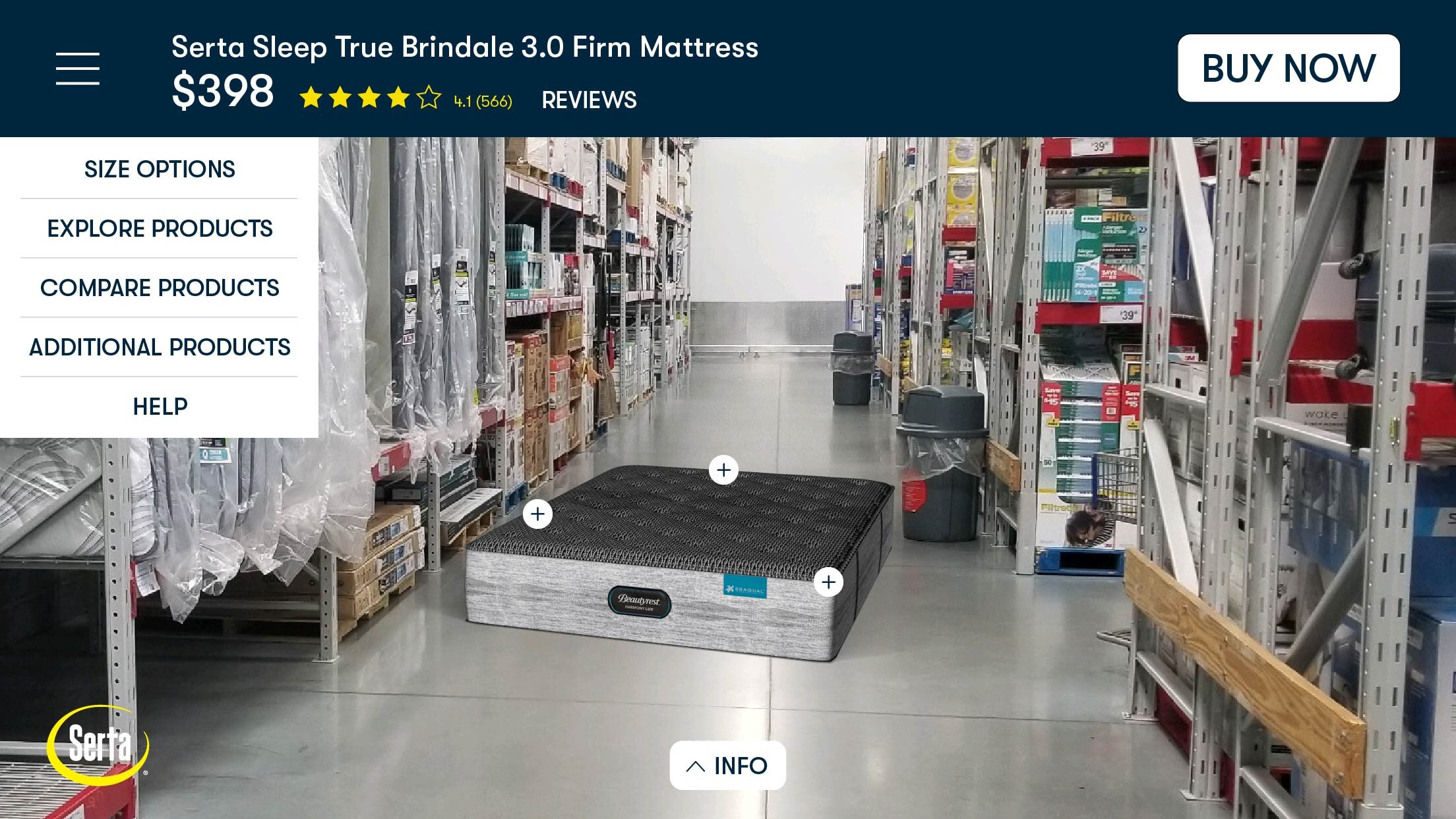
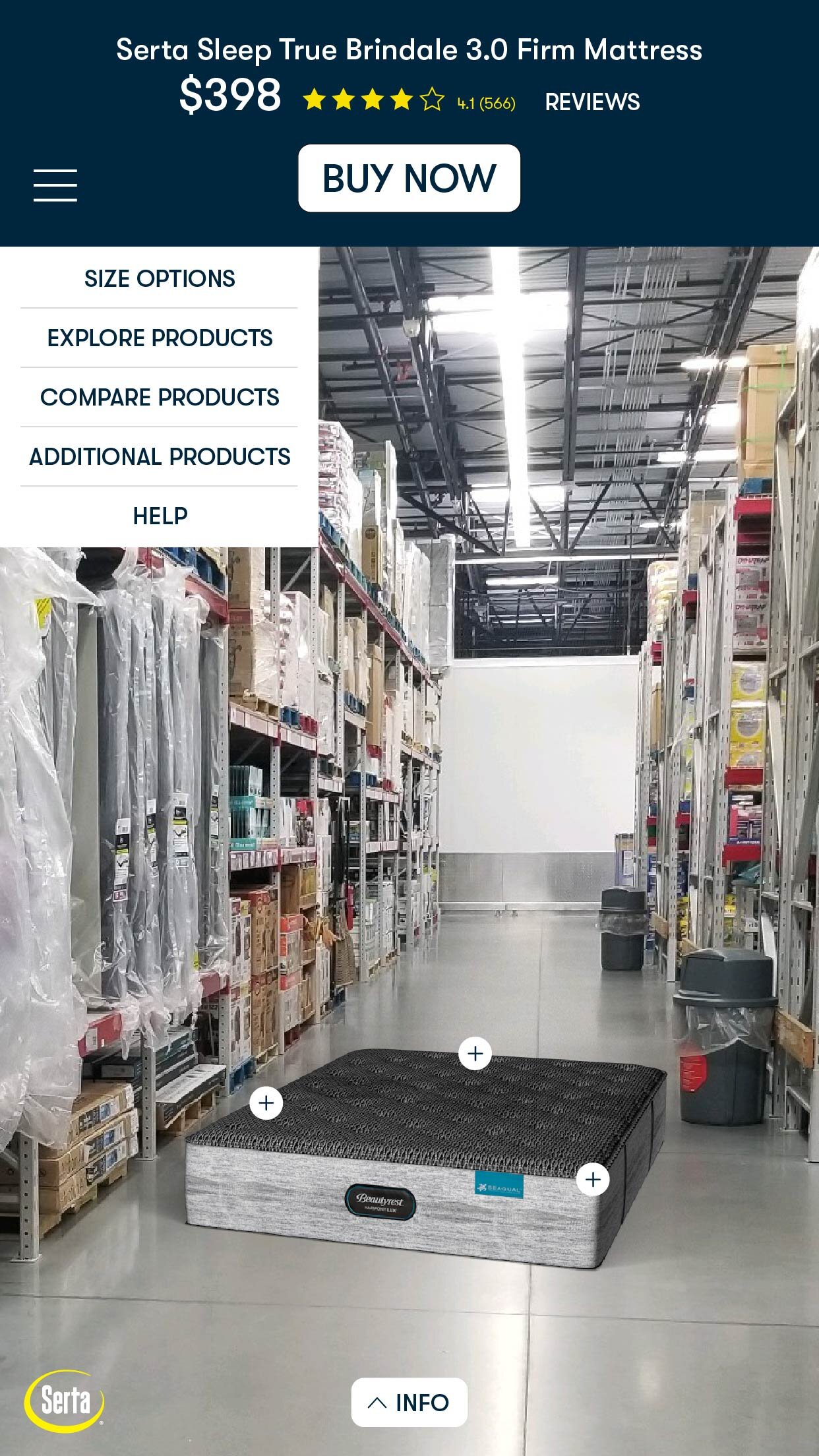
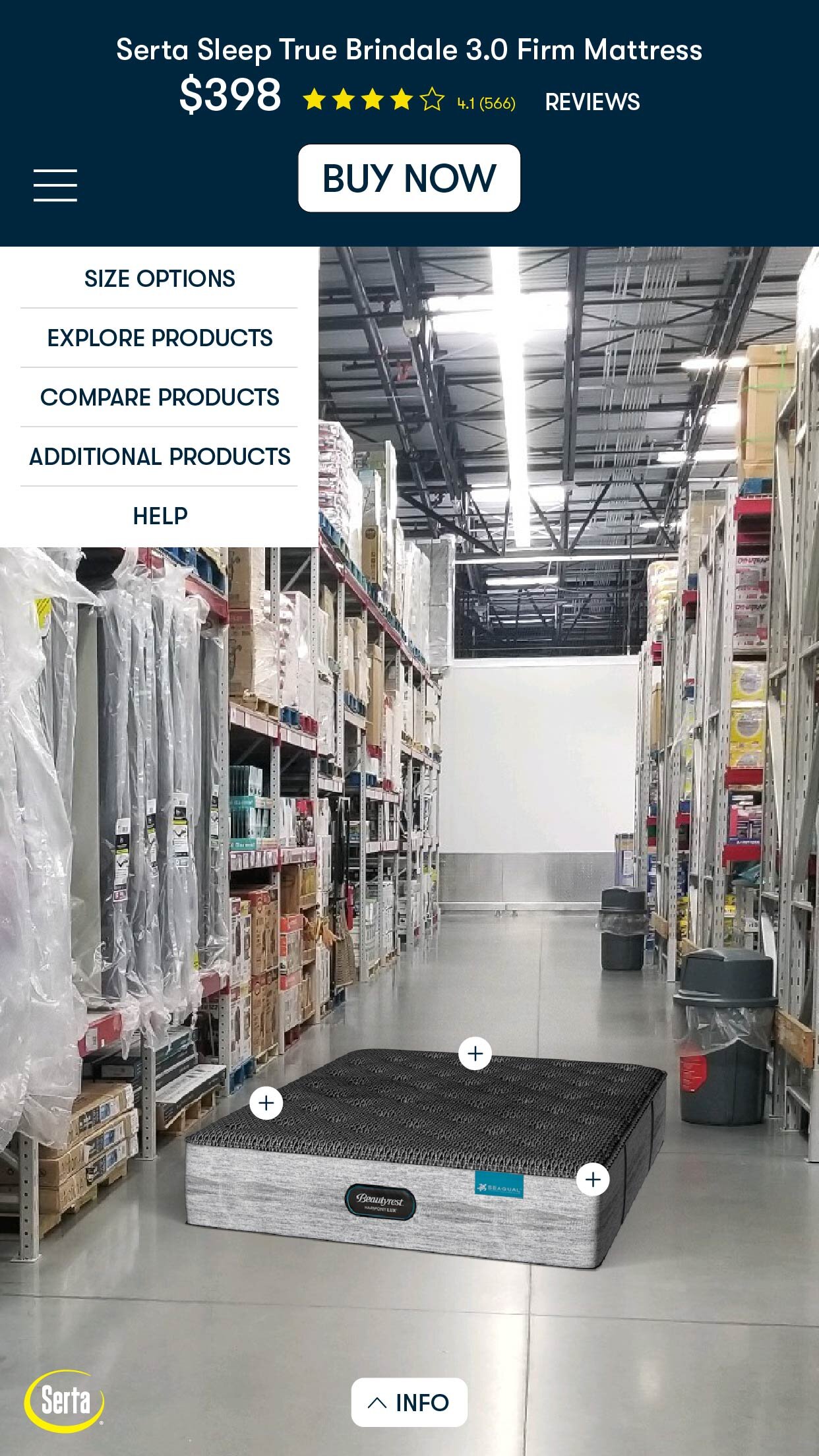
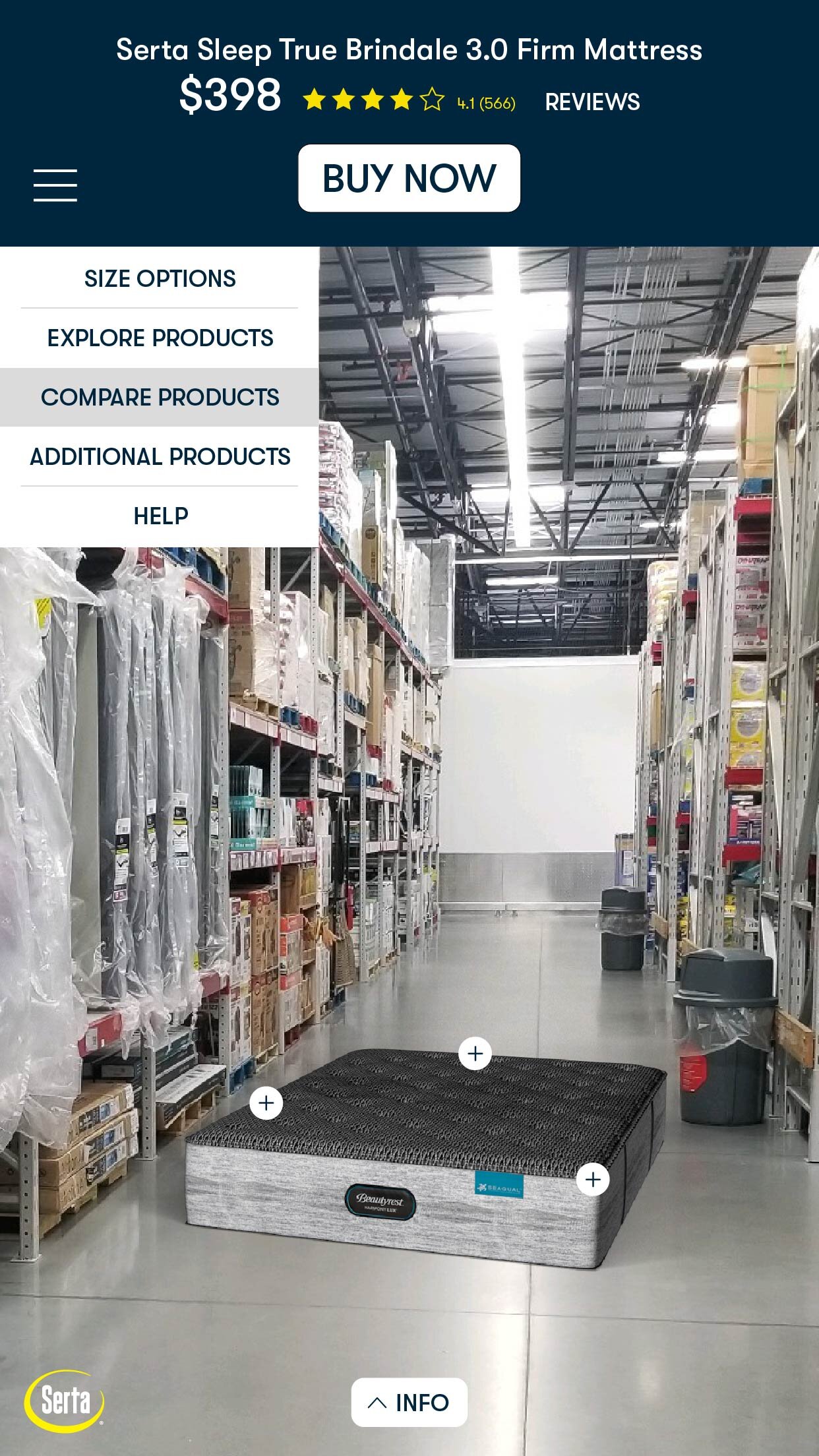
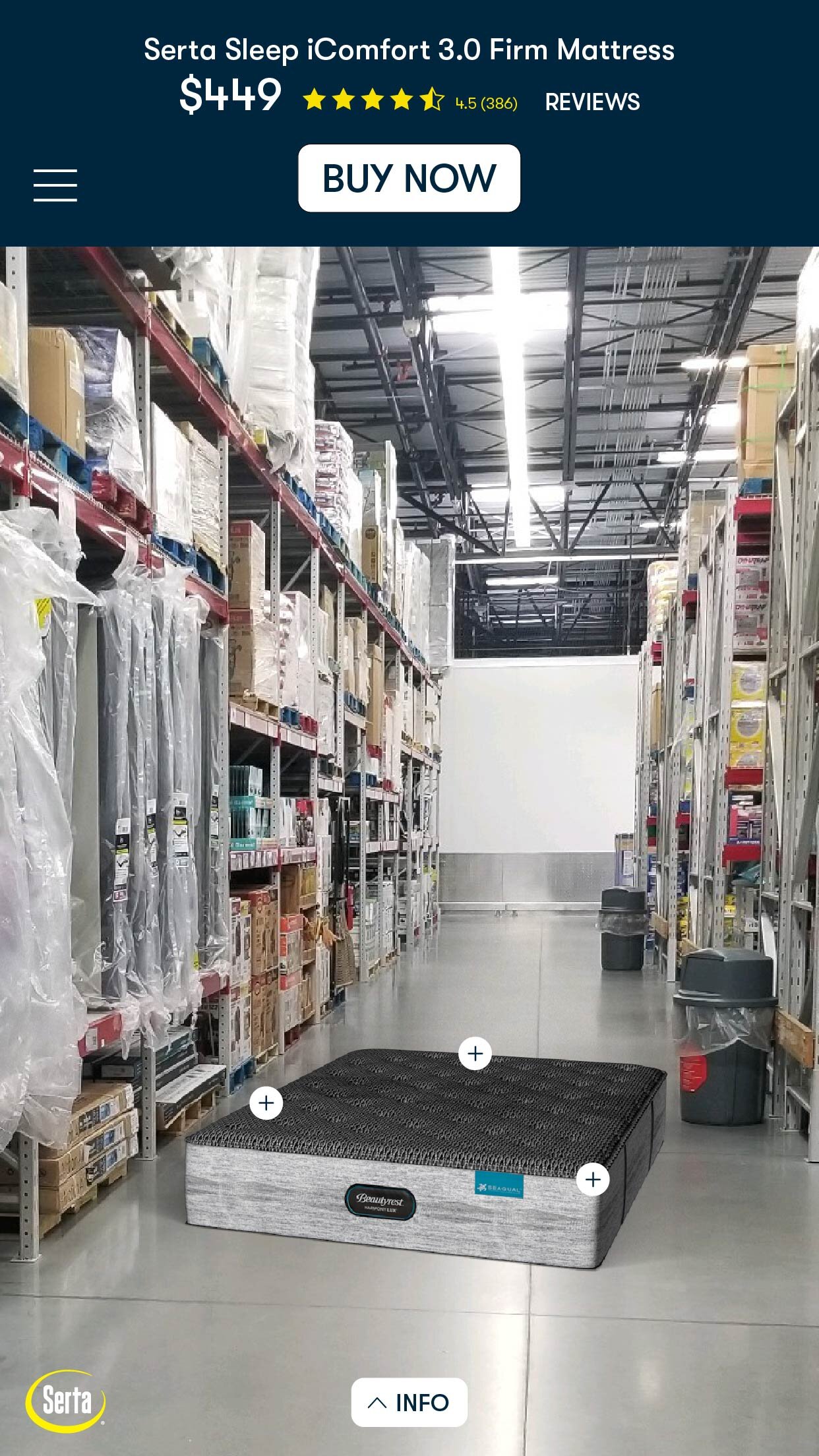
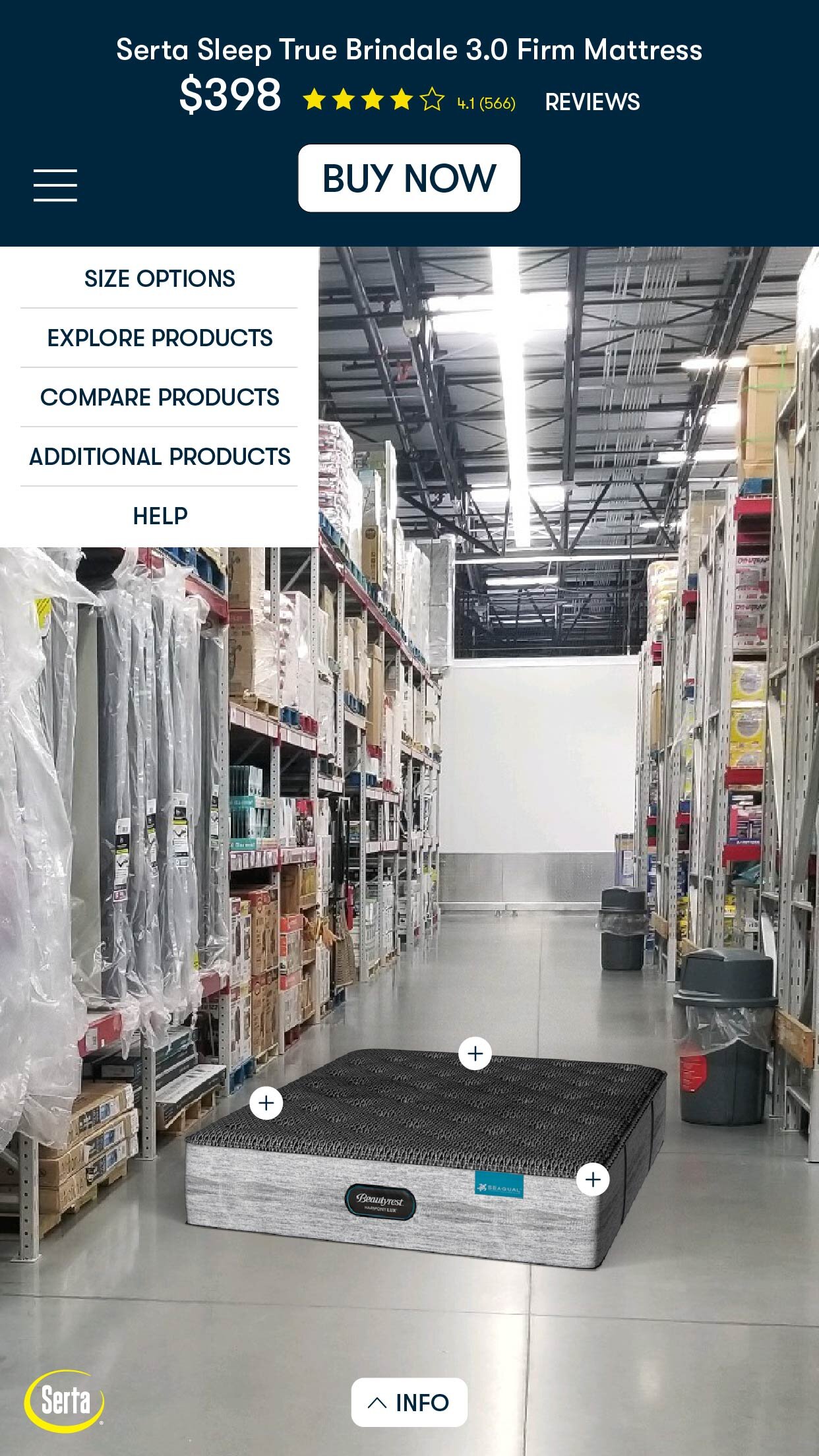
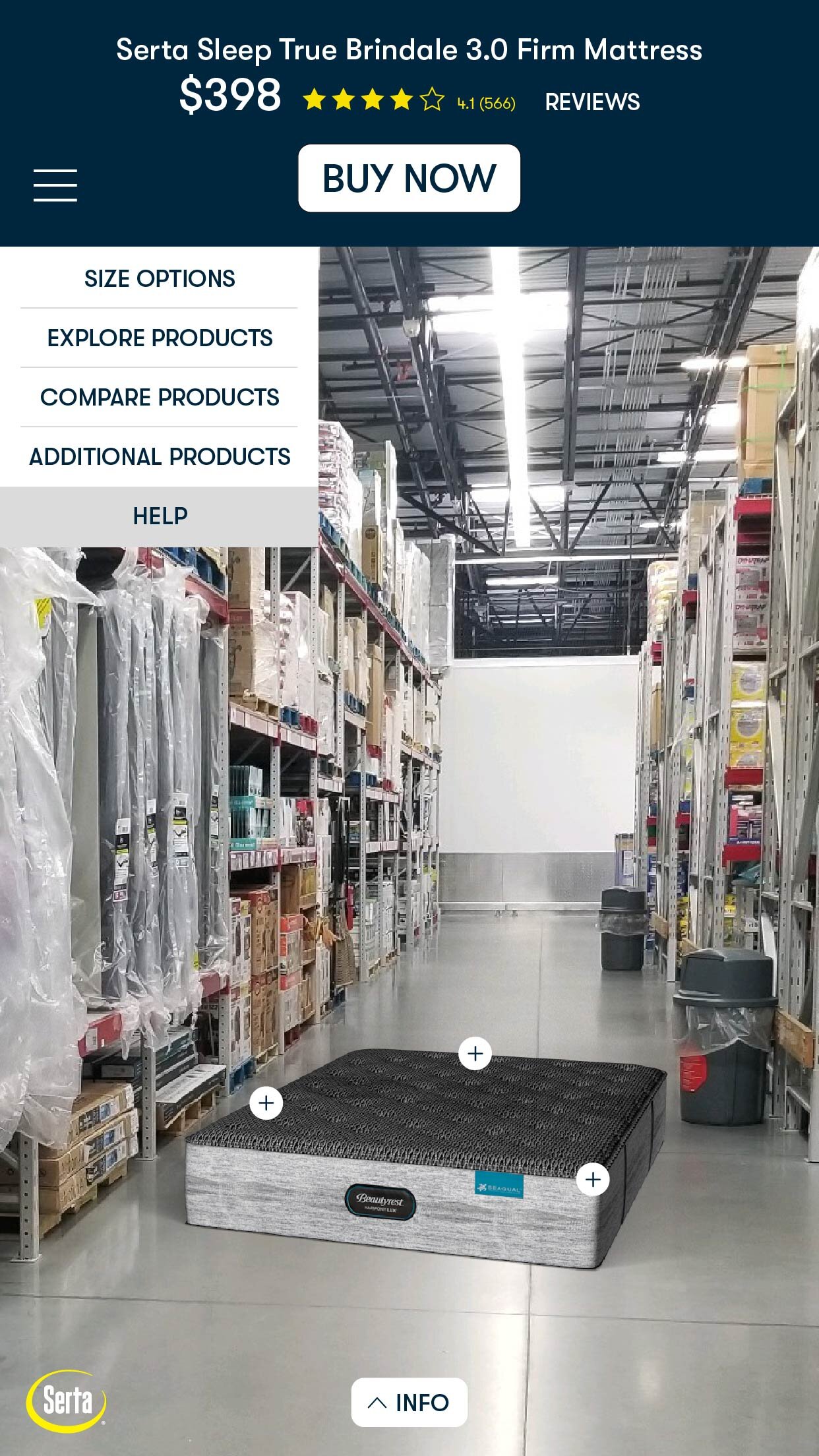
From browse state, users can click on the hamburger dropdown to view more options. The “EXPLORE PRODUCTS” button will allow users to view other options in AR. The old model would animate off screen, and new model animates on.





Styleframes - Compare State
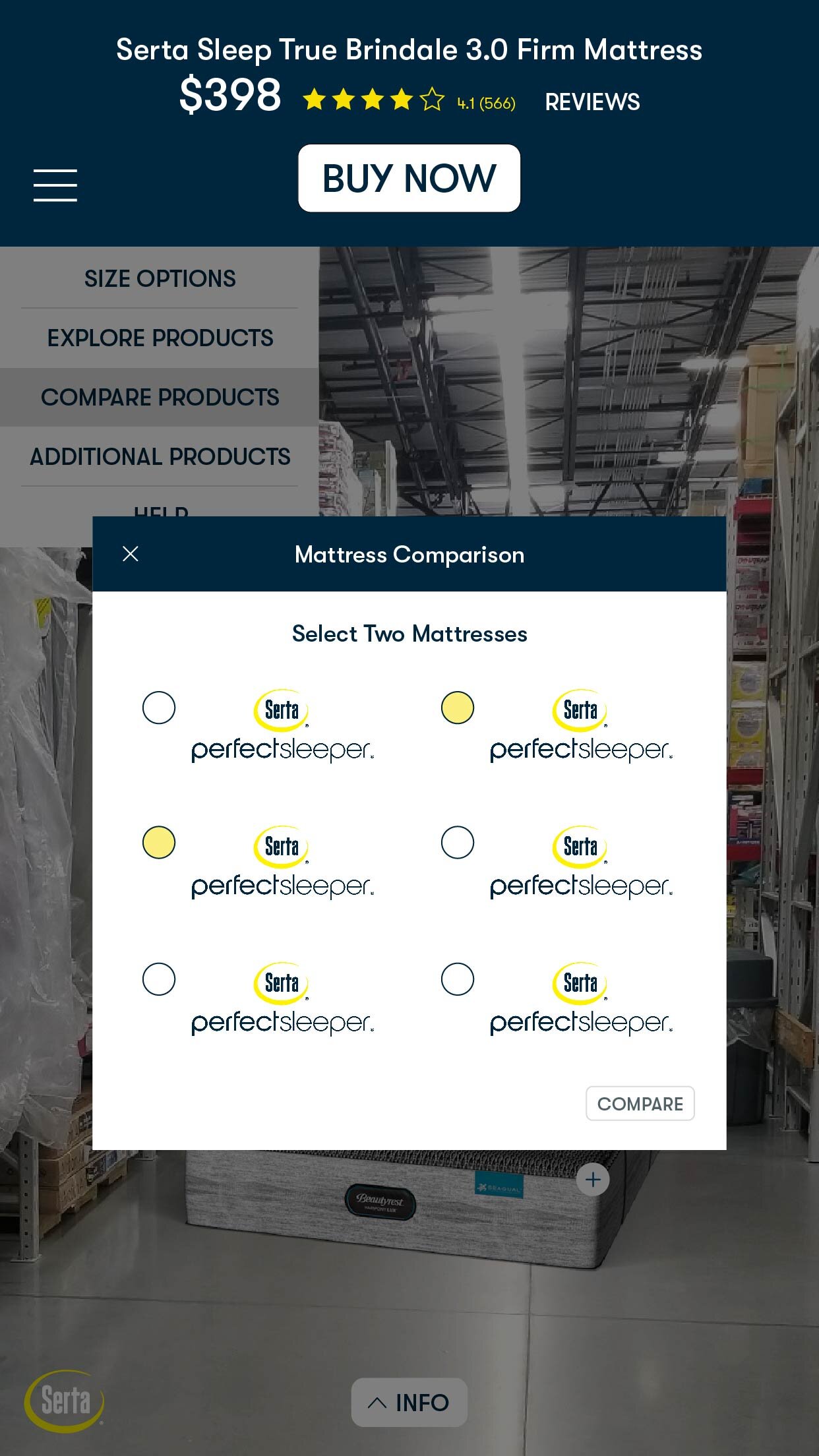
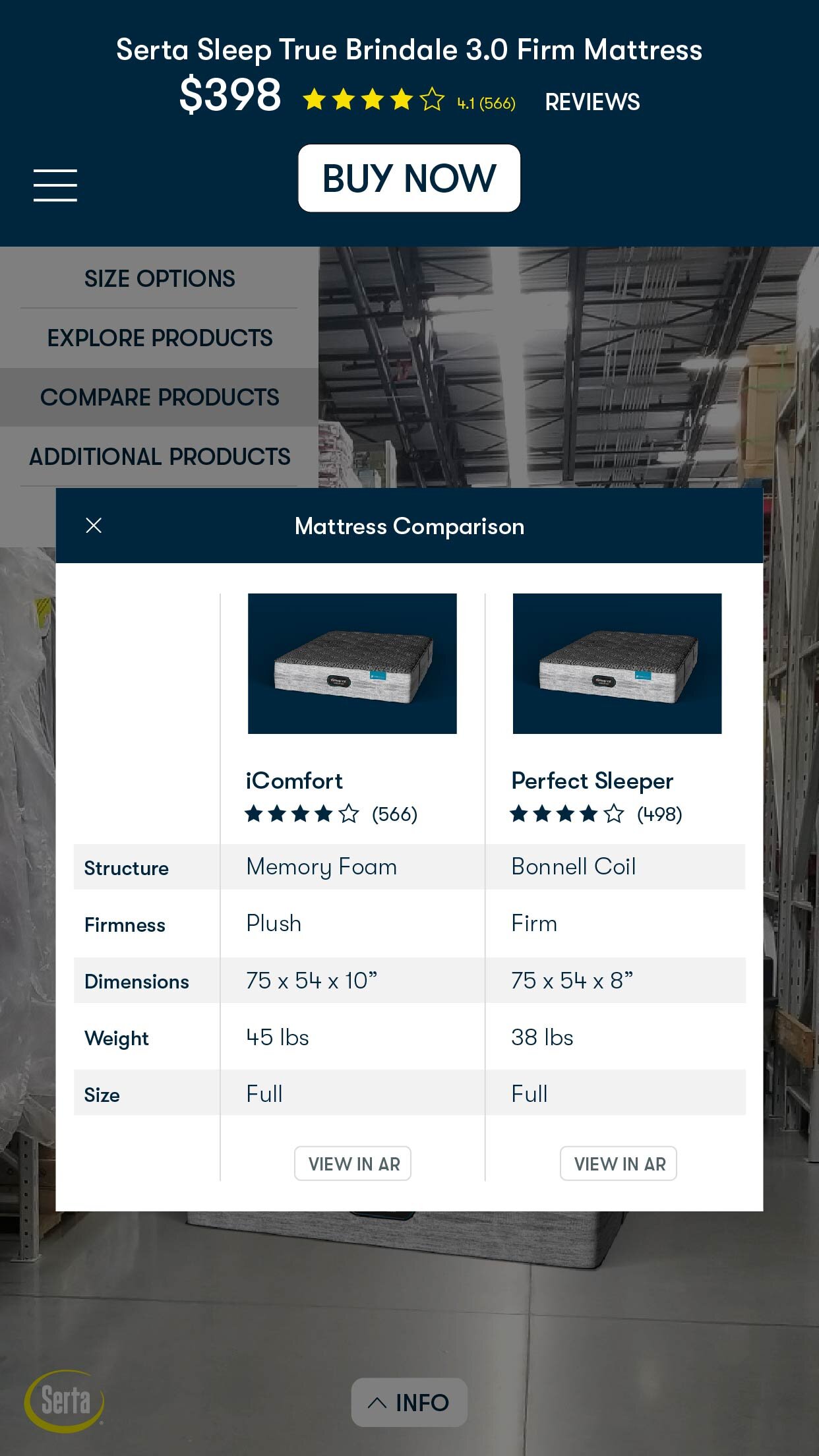
From browse state, users can click on the hamburger dropdown to view more options. The “COMPARE PRODUCTS” button will allow users to compare two different mattresses and view in AR. User first selects which mattresses or frames they would like to compare. Then an informational chart will open. The newly selected model would animate on screen.






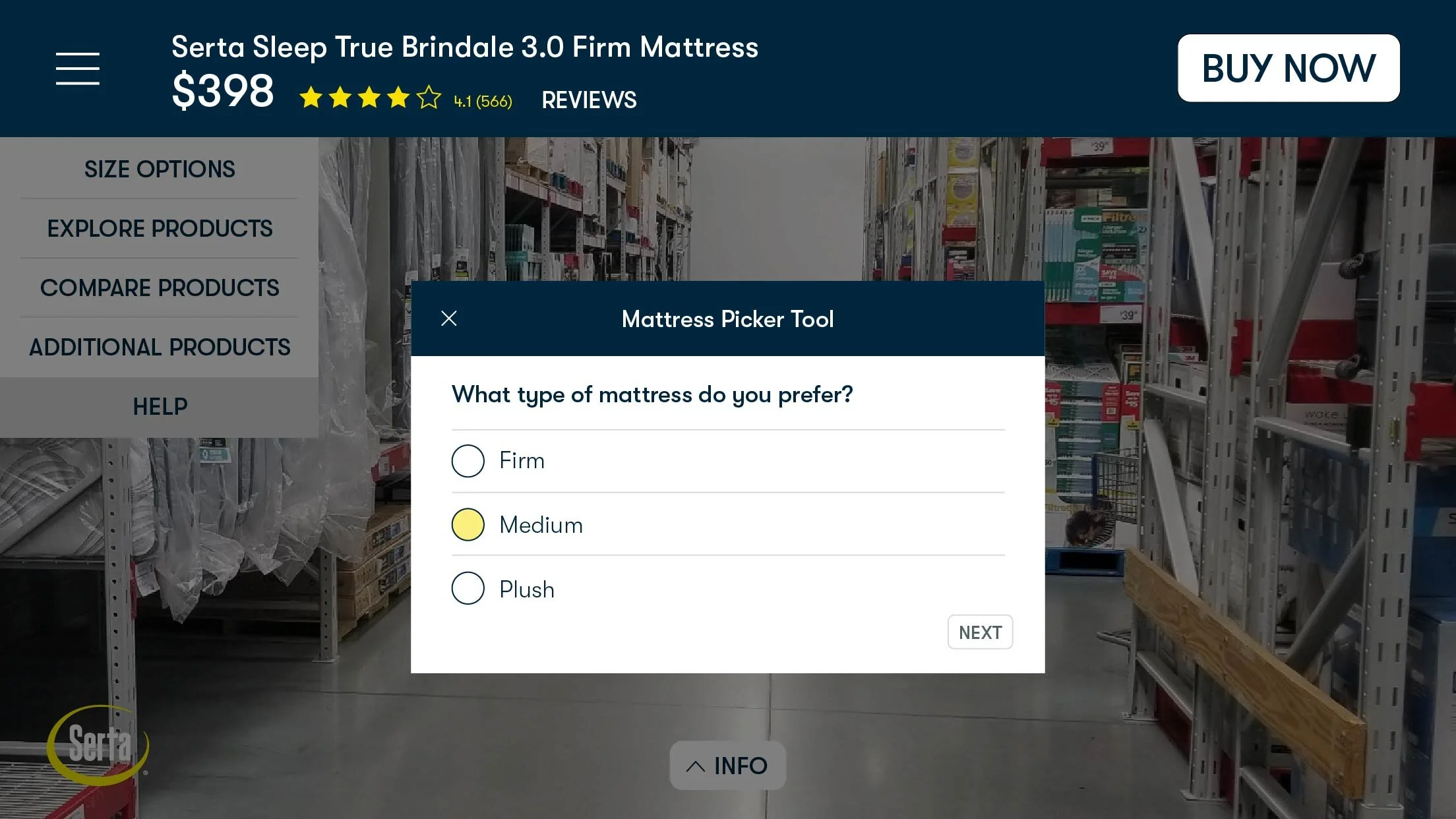
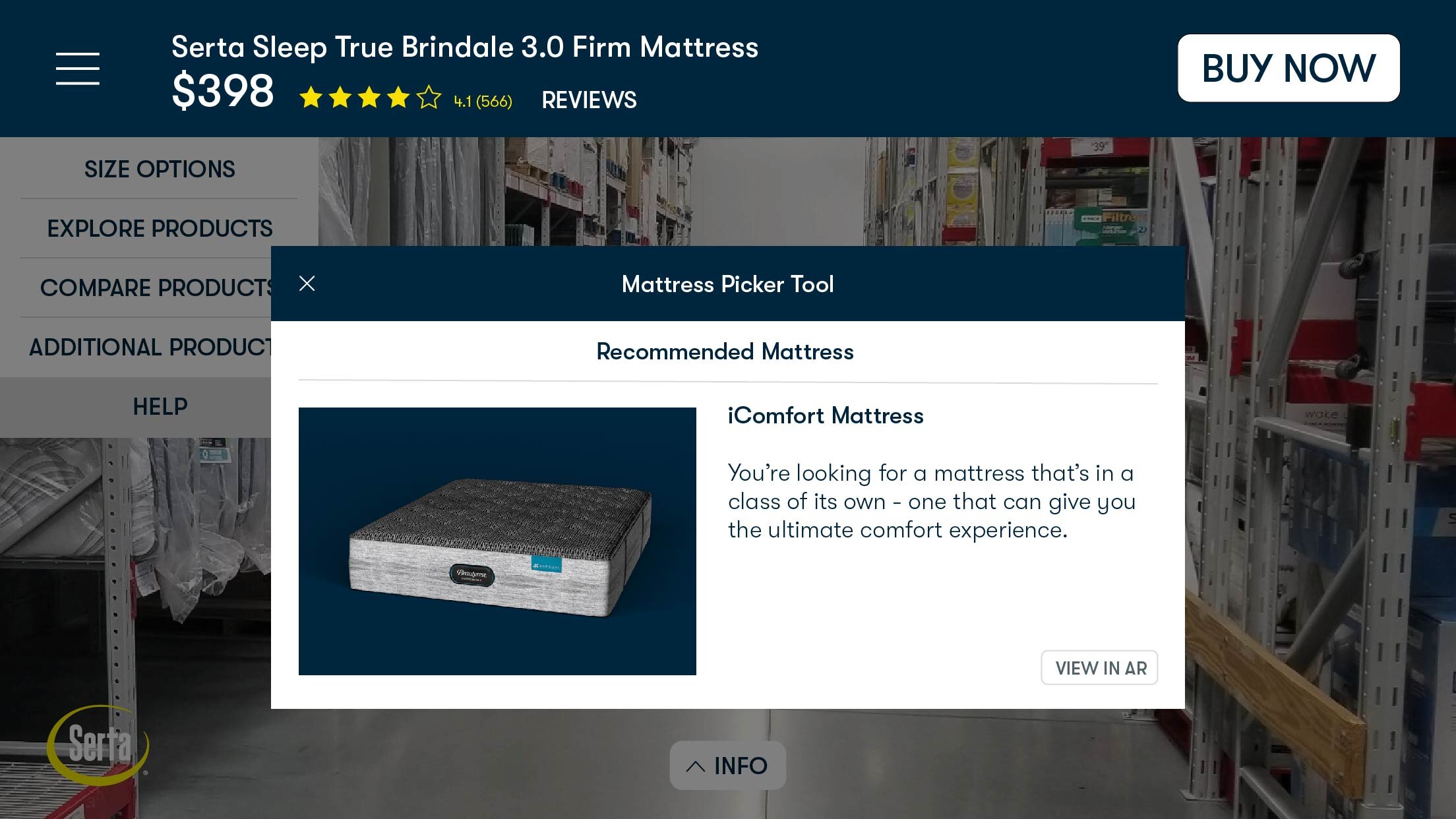
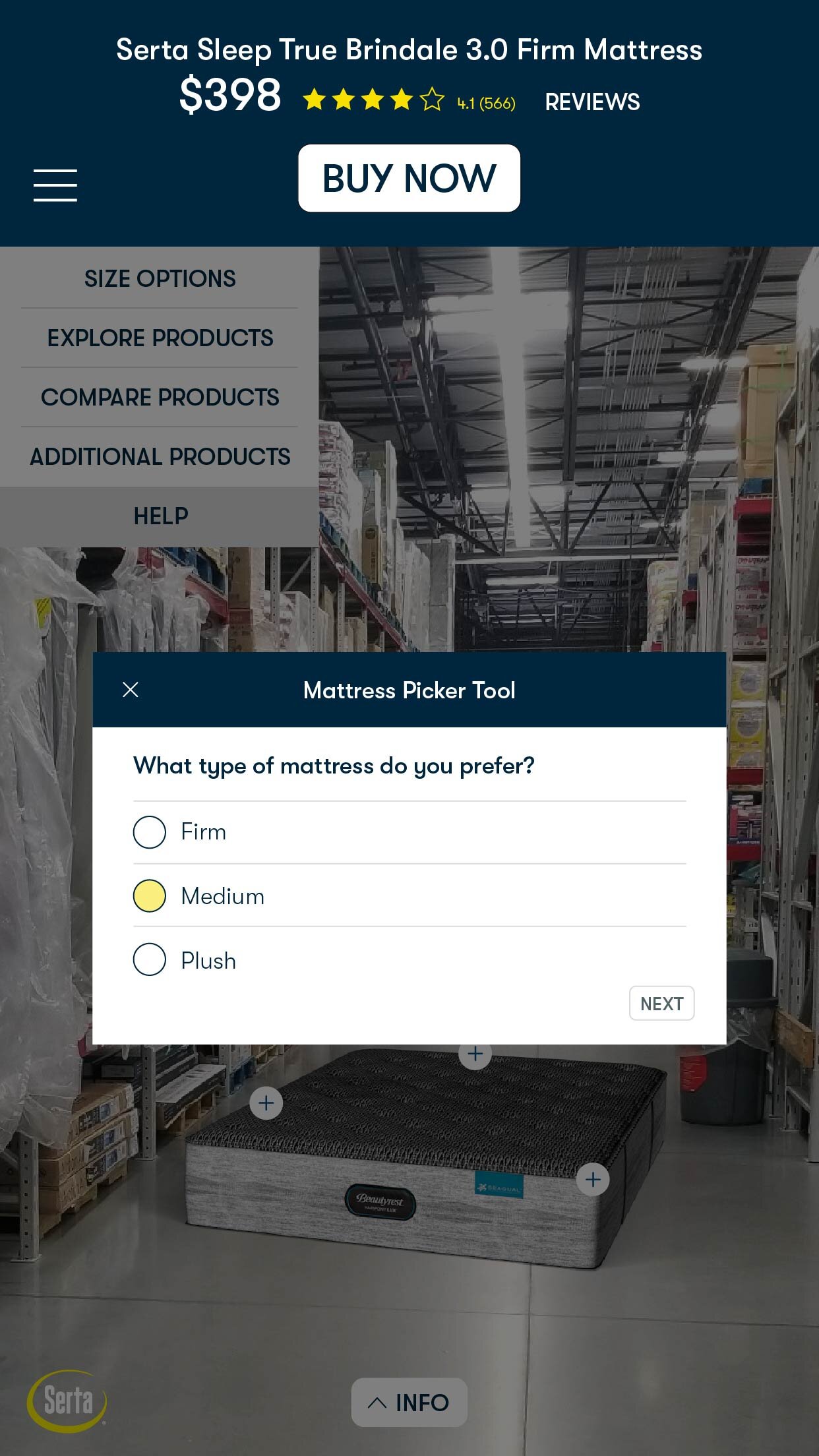
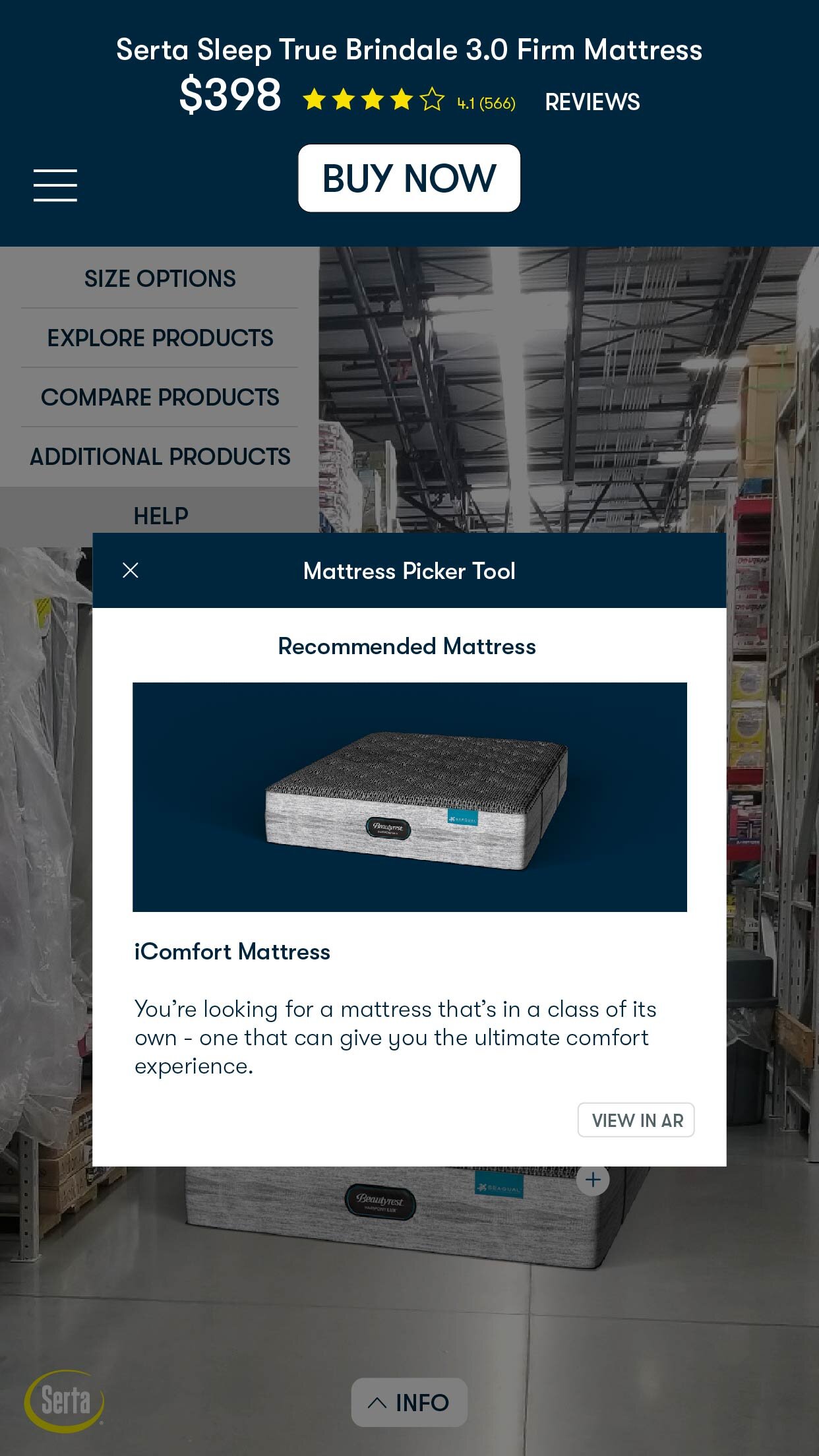
Styleframes - Help State
From browse state, users can click on the hamburger dropdown to view more options. The “HELP” button will allow users to take a quiz and see which product would suit them best. Once all questions have been answered, recommended matress is shown. User can then view this new recommendation in AR.






Mock Up
Horizontal Orientation
Styleframes Selections
Mock Up